Museo Cerralbo
"Quiero que mis colecciones perduren, que estén siempre reunidas y sirvan para el estudio de los aficionados a la ciencia y al arte."
Enrique de Aguilera y Gamboa, marqués de Cerralbo.

Mockup del proyecto
Para mi primer trabajo individual en Ironhack tenía que escoger una web gubernamental o de una ONG para rediseñarla. En mi caso escogí la página web del Museo Cerralbo. Los motivos que me llevaron a escogerla es que en aquel momento no se podía comprar entradas online del museo. Además el diseño transmitía una sensación de anticuado y la navegación se hacía dificil ya que habia dedemasiada información y esta se encontraba muy dispersa.

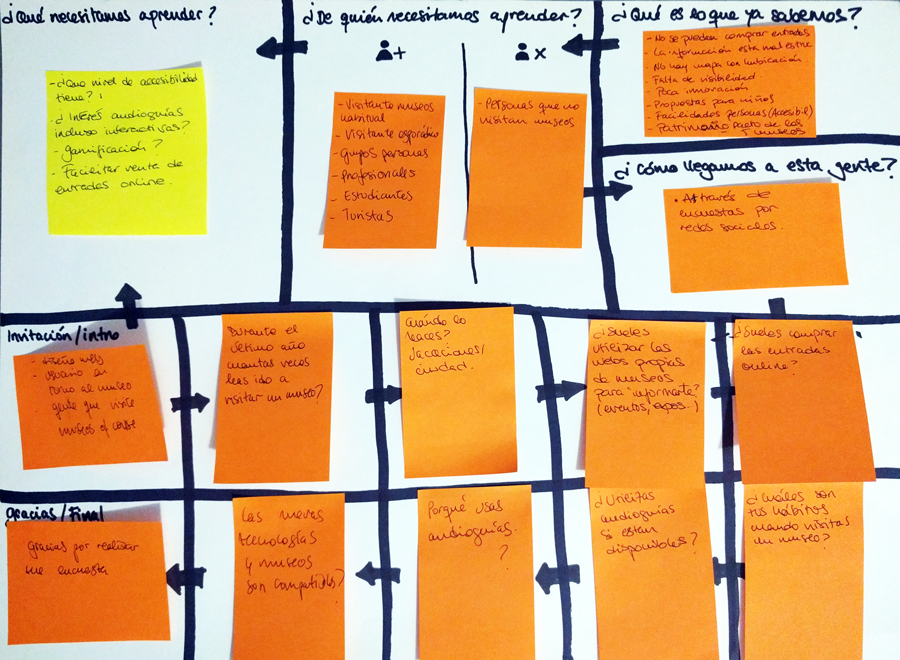
Canvas para realizar encuestas
Para la fase de investigación realicé encuestas a mas de cincuenta personas. Para la elaboración de las preguntas me basé en el ejercicio de canvas survey centrándome sobre todo en los servicios que ofrece un museo tanto online como offline, teniendo en cuenta también el uso de las audioguías. El museo Cerralbo carece de identificaciones y carteles para las piezas y obras por expreso deseo del marqués por lo que la experiencia del usuario sería mucho mas enriquecedora acompañada por estas audioguías.
A continuación para seguir investigando sobre el museo y su página web, formulé entrevistas a diferentes perfiles de usuario de museos. Trabajé en realizar un guión para ello y extraje información como que la venta de entradas online en la actualidad es algo necesario y confirmé que las audioguías son por lo general incómodas de utilizar. Sin embargo a la mayoría de los entrevistados les parece un servicio util, así que decidí que lo mas cómodo era poder descargarse las audioguías o escucharlas online en su propio dispositivo. De esta forma, el usuario no tendría que cargar con aparatos incómodos o difíciles de entender y posteriormente podría escuchar de nuevo los audios. Preparé un guión para las entrevistas para no pasar por alto ningún punto y llevar al entrevistado a un entorno en el que se sienta cómodo respondiendo a las preguntas.
Guión para las entrevistas:
- Introducción: Dar las gracias por atenderme. Conversar sobre temas que me puedan aportar datos y que a su vez aporten confianza al entrevistado. Conducir la conversación hacia el tema de los museos. Introducción breve del proyecto y el fin de la entrevista.
- Motivos por los que visita museos. Qué museos de Madrid conocen. Has visitado museos en países extranjeros. Datos de la experiencia, algo que echas de menos/destacas aquí.
- Consideras que la información que ofrecen es correcta (conocimientos, medios…). Hablar de audioguías, si las usan, si las consideran útiles, cómodas, facilitan o molestan la experiencia?
- La experiencia durante la compra de entradas online. Problemas o facilidades?
- Enseñando la web del museo Cerralbo. Conoces el museo? Te resulta atractiva la página? Primeras impresiones… Lo visitarías?
- Despedida. Dar gracias por el tiempo prestado y despedirse esperando reencontrarse en un museo.

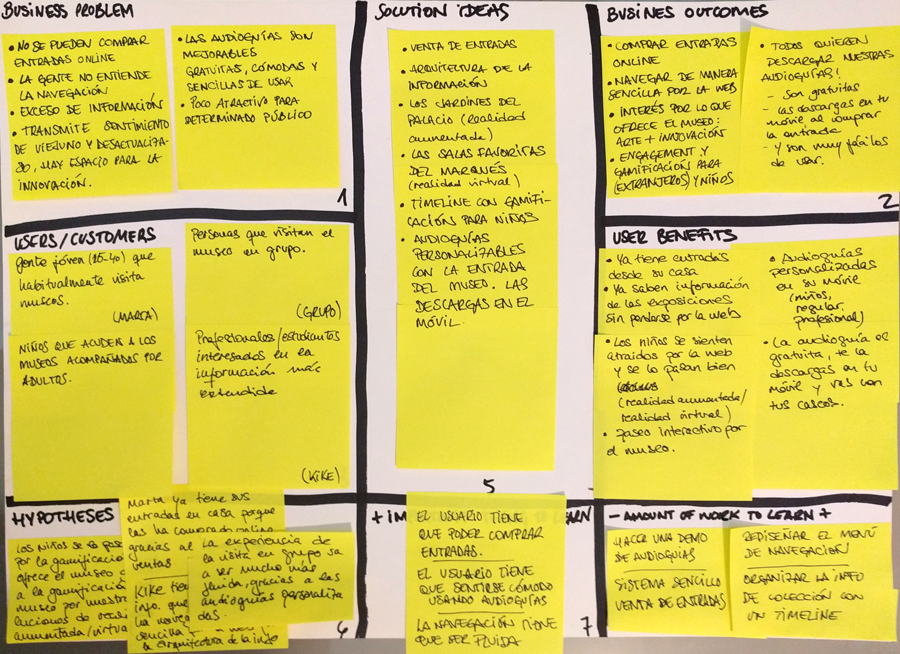
Canvas de estrategia UX de negocio
Cerrada la fase de investigación comencé el desarrollo de la fase de definición. Utilizando el Lean UX canvas definí la estrategia de negocio en el que a través de una serie de preguntas resolvería dudas como qué es lo que incomoda al usuario de las audioguías o por qué determinados usuarios no compran entradas online.

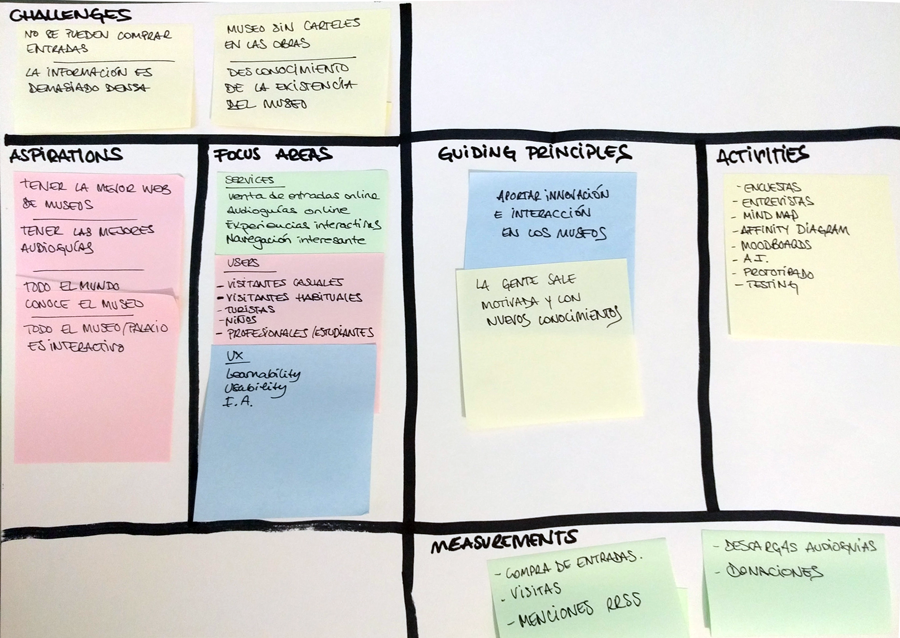
Mapa de estrategia UX
En el ejercicio de Strategy Blueprint me planteé la estrategia que me permitiría que los usuarios pudieran comprar entradas online, navegar por mi web de forma amable y de que forma mis audioguías fueran cómodas y útiles para el usuario.

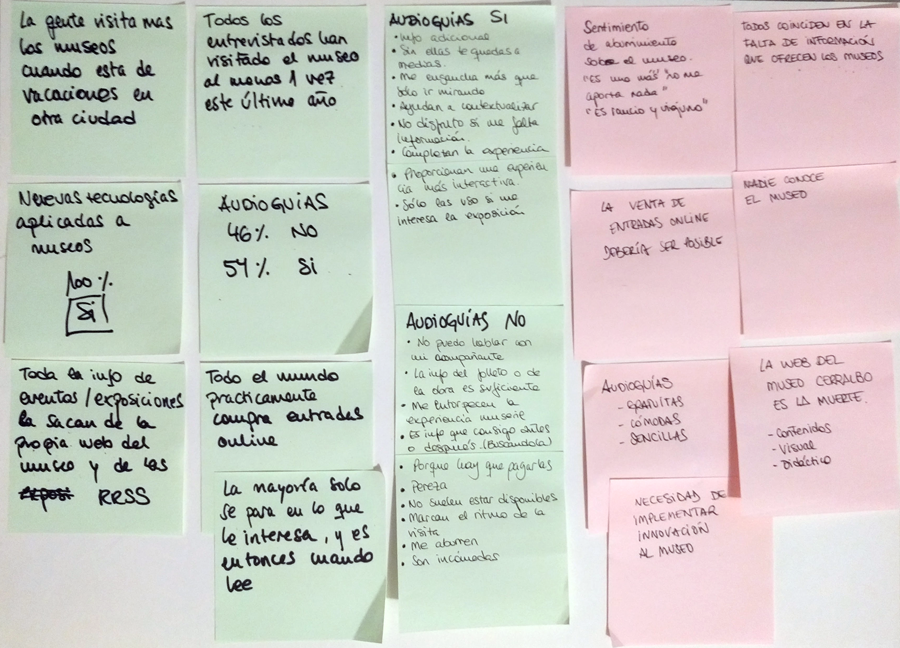
Conceptos extraídos de las encuestas y entrevistas
Para realizar el ejercicio del diagrama de afinidad lo primero que hice fue ordenar todos los datos extraídos de las encuestas, entrevistas y clasificarlos por colores.

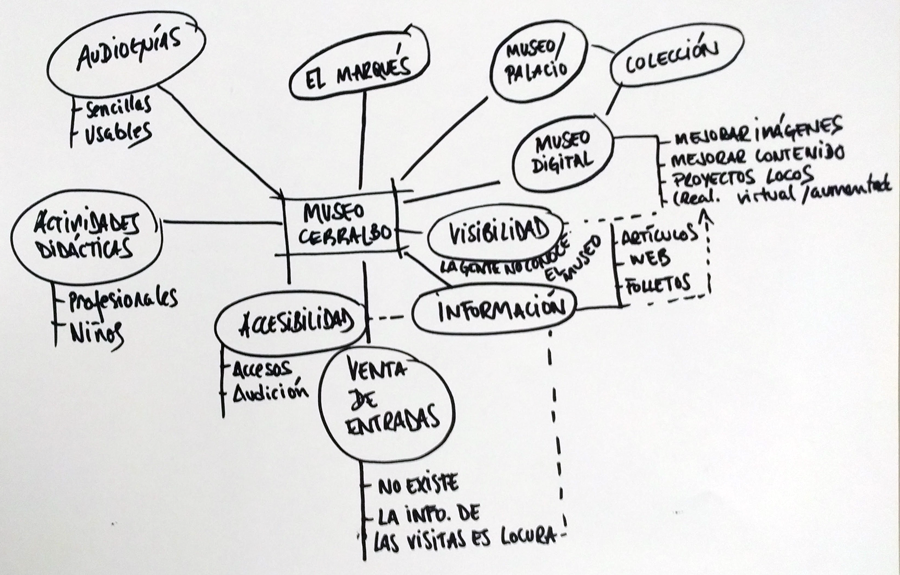
Mindmap
A continuación lo que hice fue dibujar un mapa mental en el que planteé las diferentes funcionalidades, servicios y datos importantes que girarían alrededor del museo y su web. Toda esta información junto con los datos extraídos de las encuestas y entrevistas los organicé en mi diagrama de afinidad para el museo.

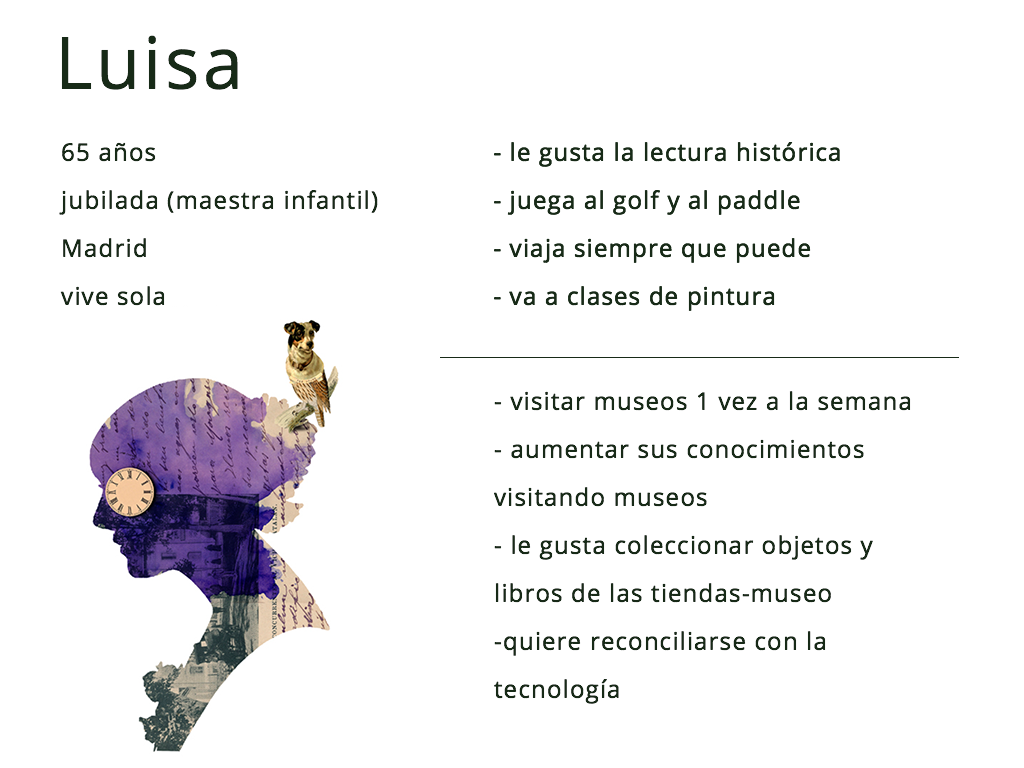
User Persona Luisa

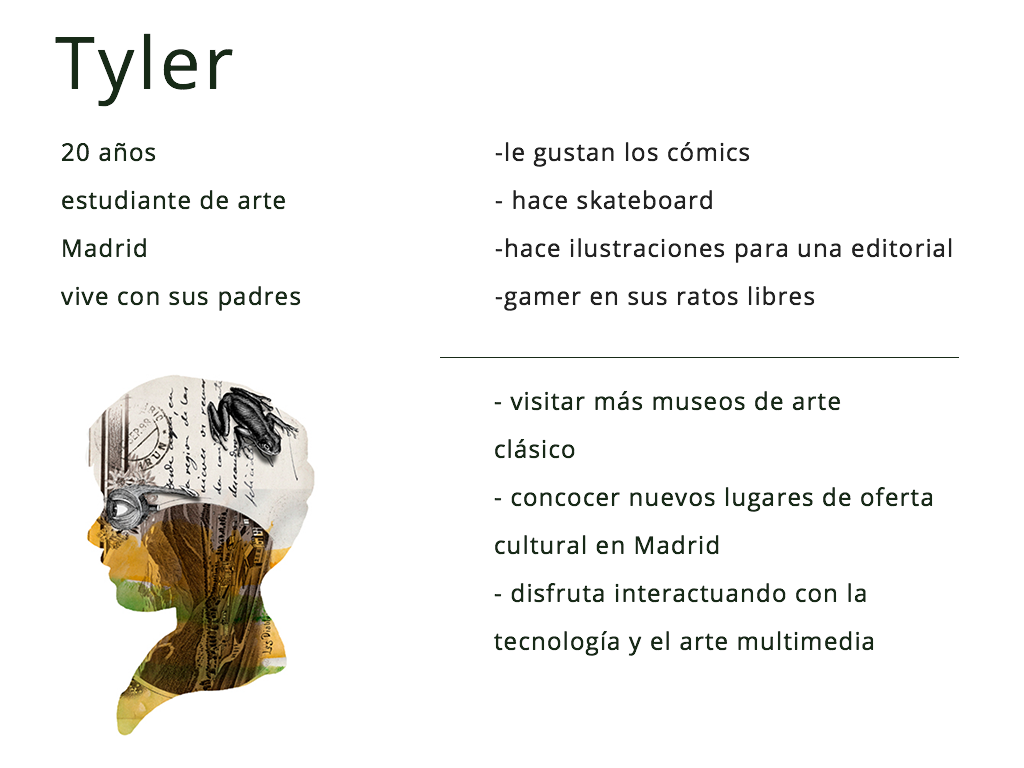
User Persona Tyler

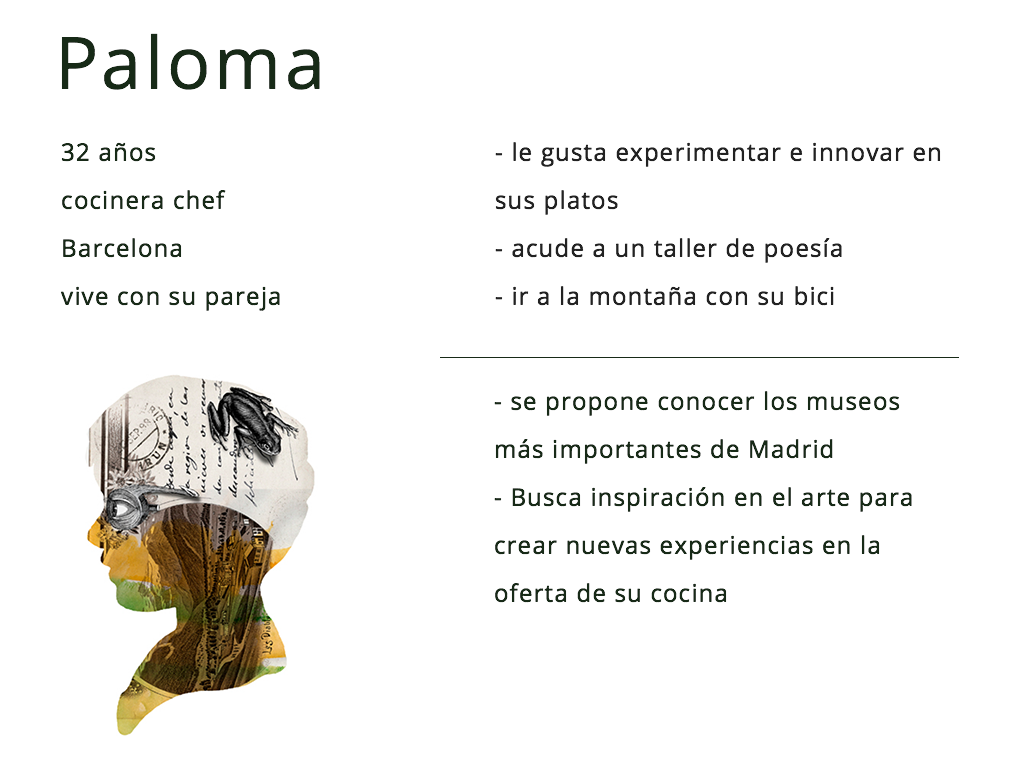
User Persona Paloma
Para intentar empatizar desarrollé tres User Persona que son arquetipos de los usuarios que iba a encontrar en el museo. Basándome en Luisa, mujer jubilada que ha sido profesora infantil y que le gusta visitar museos siempre que puede. Además lo que quiere es aumentar sus conocimientos y poder comprar entradas en la web de forma sencilla y segura ya que desconfía mucho de las compras online. Tyler el estudiante de arte que necesita poder tener información técnica y navegar por la web de una forma más sencilla y clara para así realizar sus trabajos de la universidad. Por último, Paloma, una usuaria ocasional de museos que se propone visitarlos para buscar inspiración.

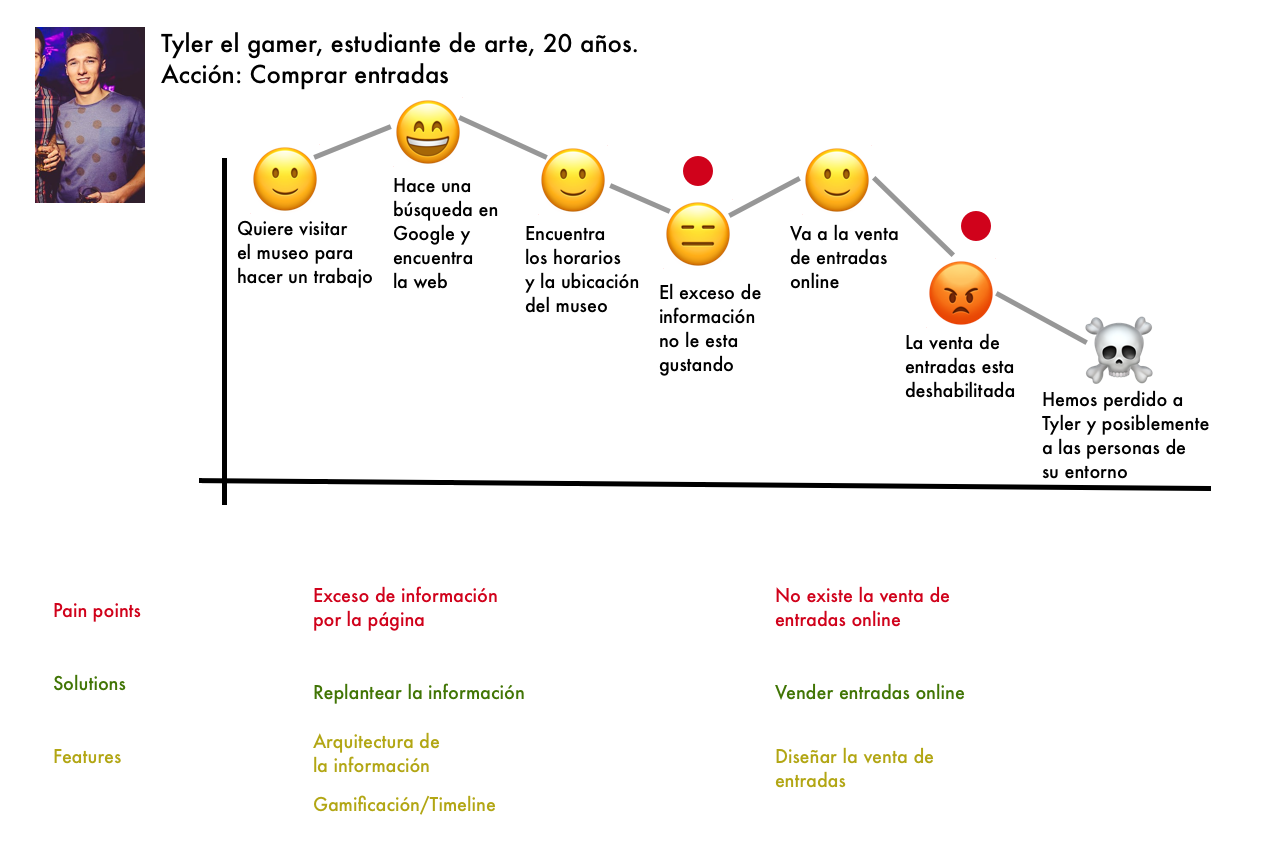
Mapa de usuario, planteando la compra de entradas online
Trabajé en este protojourney para poder identificar los problemas que se encontraba Tyler, el estudiante de arte, a la hora de comprar entradas para el museo. En este mapa detecté los siguientes puntos de fricción (Pain Points): Hay un exceso de información y muy dispersa. Cuando encuentra la venta de entradas online está deshabilitada.

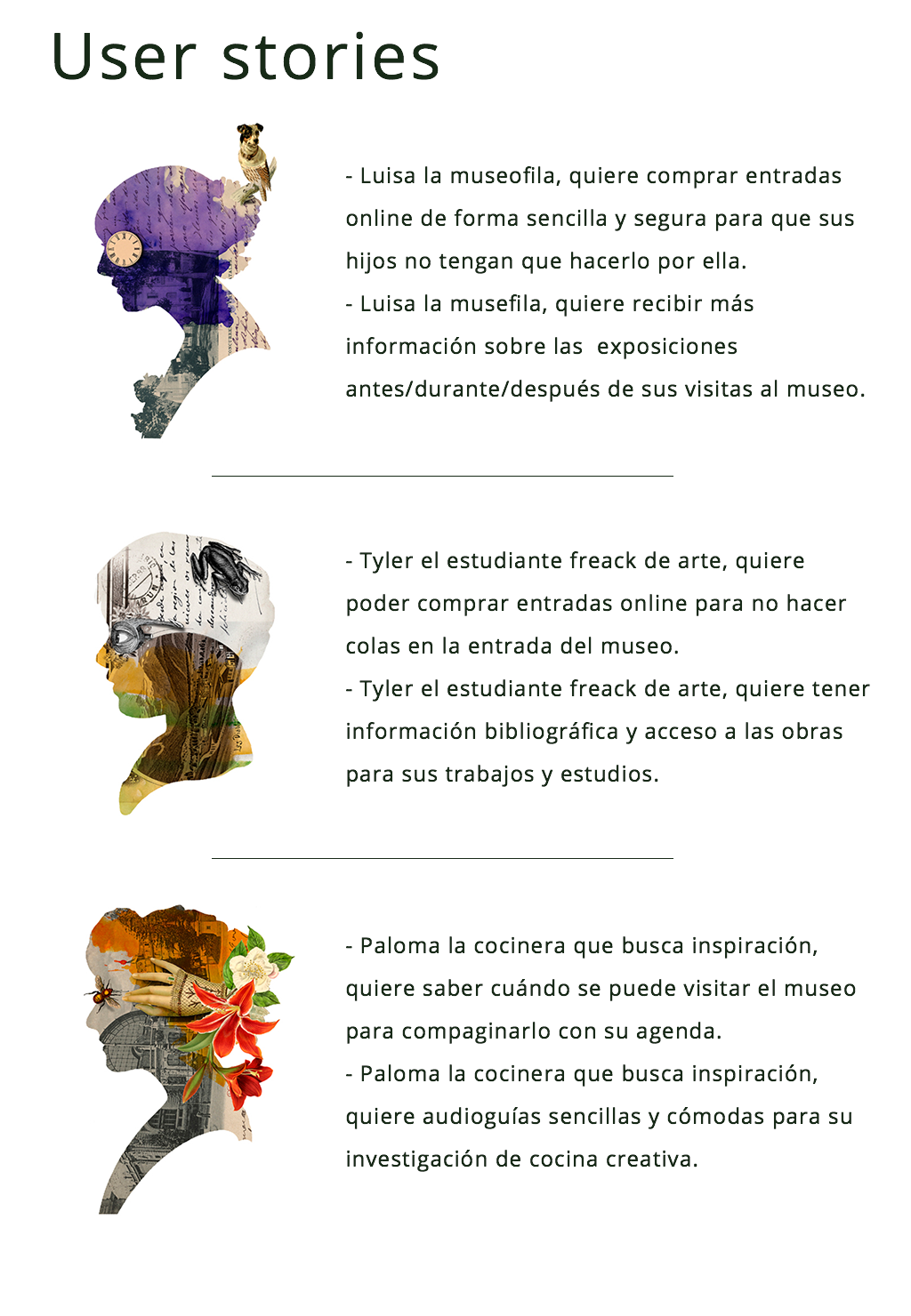
Historias de usuario
Para comenzar a trabajar en la fase de ideación me realicé diferentes historias de usuario. De esta forma definí las necesidades y metas de los User Personas.

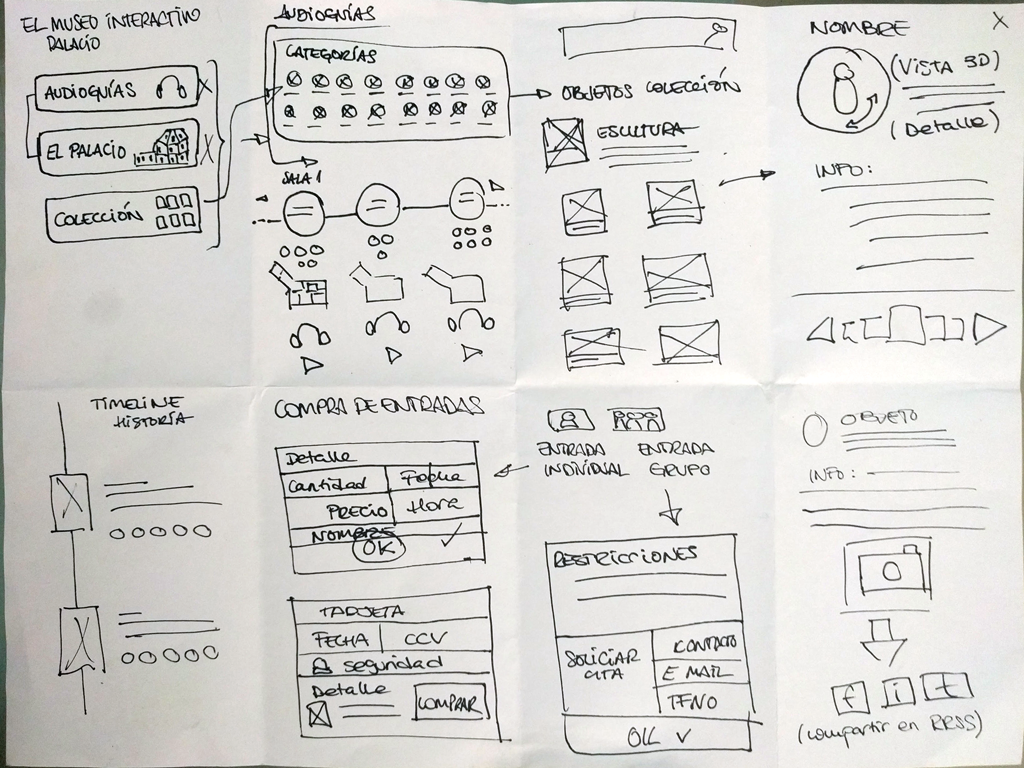
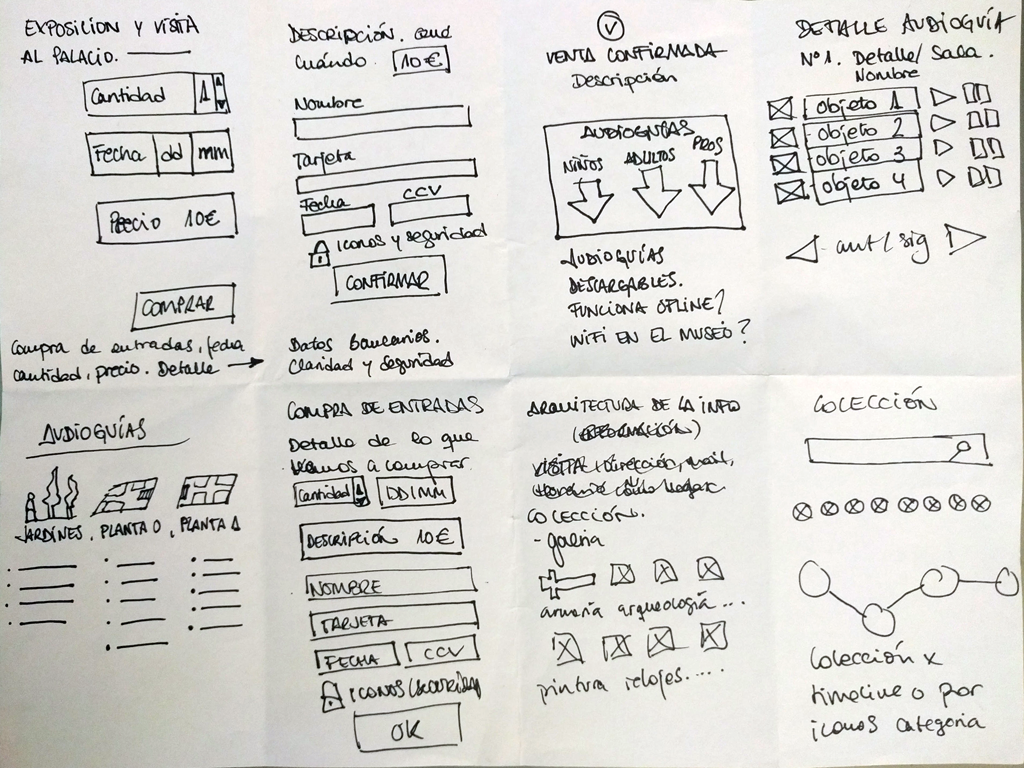
Ejercicios de ideación

Ejercicios de ideación

Ejercicios de ideación
Con todos los datos anteriores en mente, comencé a realizar ejercicios rápidos de bocetaje a mano para idear las soluciones que necesitaban mis usuarios. Para esto me apoyé en el ejercicio llamado crazy 8s que consiste en bocetar 8 soluciones por pagina durante 5 minutos.

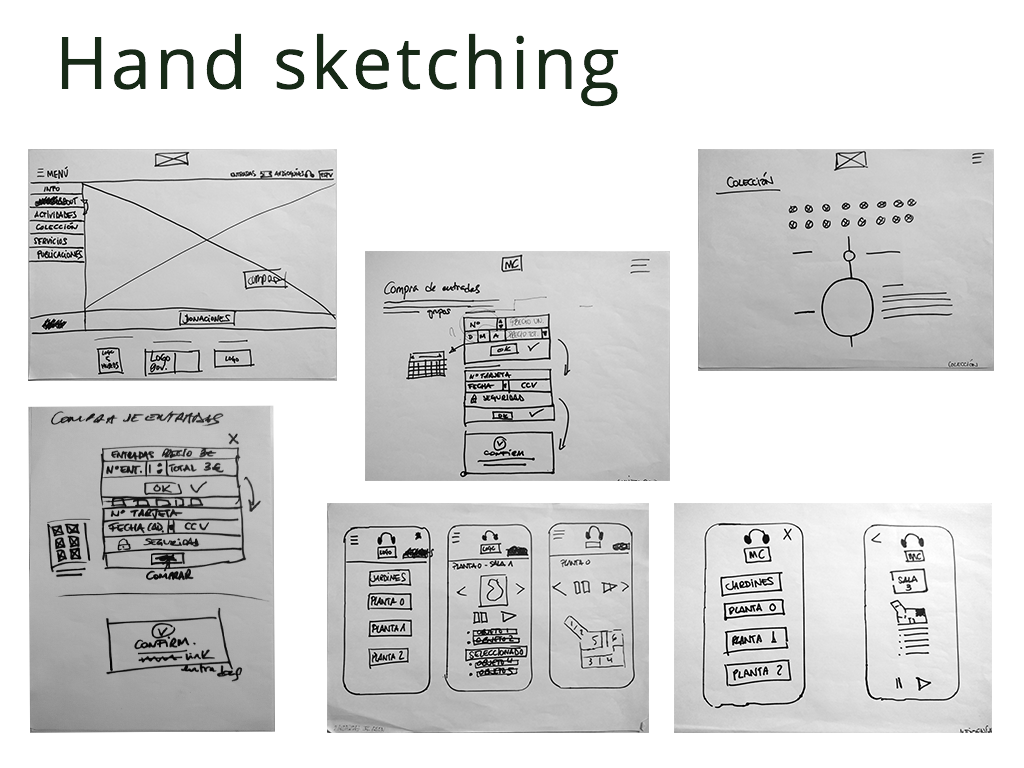
Handsketching
Para comenzar a trabajar en mi prototipado realicé unos bocetos a mano de lo que sería mi primer prototipo de baja fidelidad. En él, fui asentando los elementos y funcionalidades que iba a desarrollar y rediseñar para los usuarios en función de todas las necesidades encontradas.

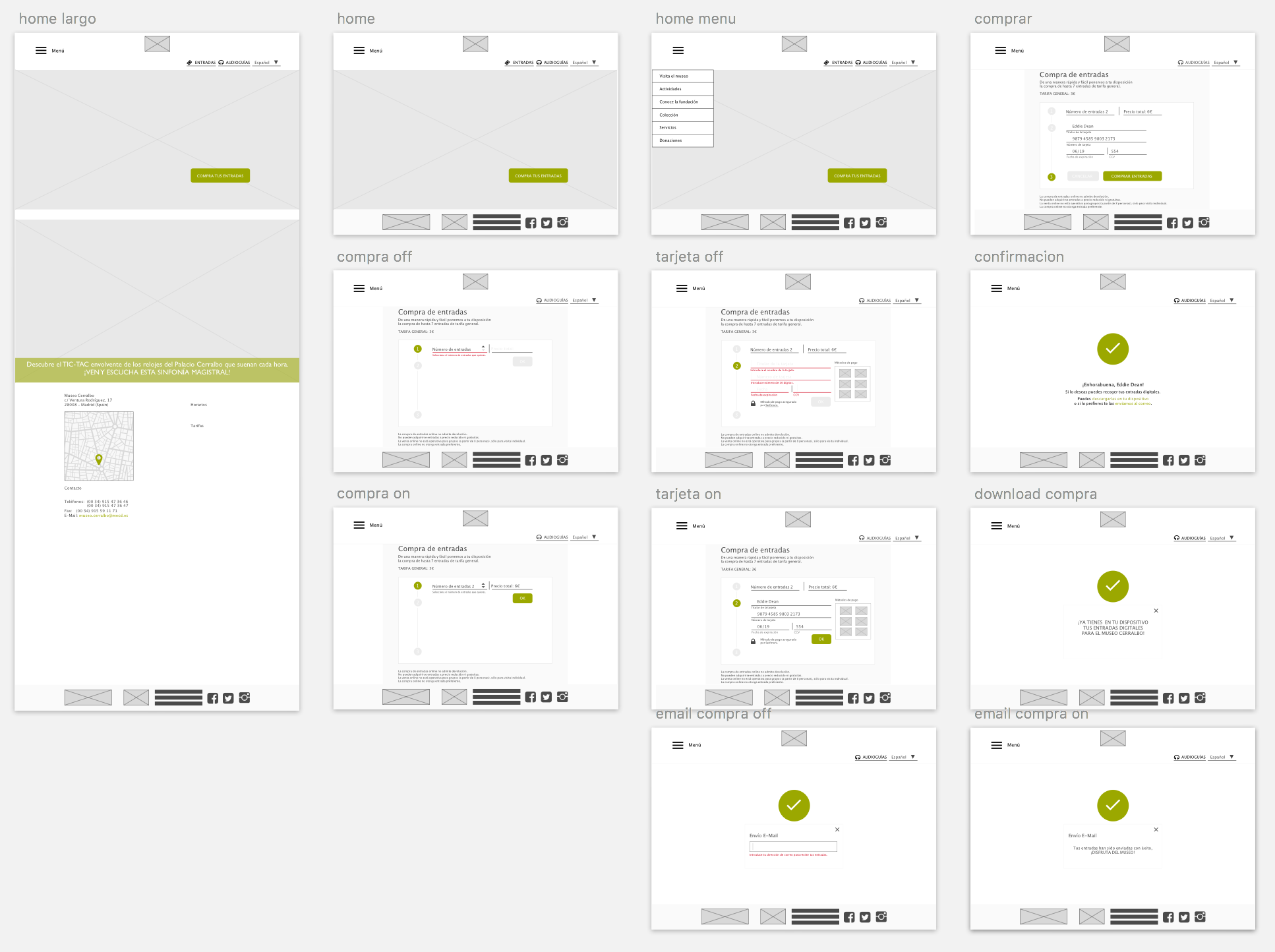
Wireframes low fidelity para la versión web
Lo siguiente que hice fue pasar esos bocetos manuales a digital con Sketch en los que comence a trabajar en el proceso de compra de entradas, detección de errores del usuario, los placeholders, la confirmación de la compra de entradas ademas de los elementos que encontraríamos en la página de inicio y el menú principal.
Prototipo de proceso de la compra de entradas
En este vídeo se ve el funcionamiento de mi primer prototipado del proceso de compra mencionado.

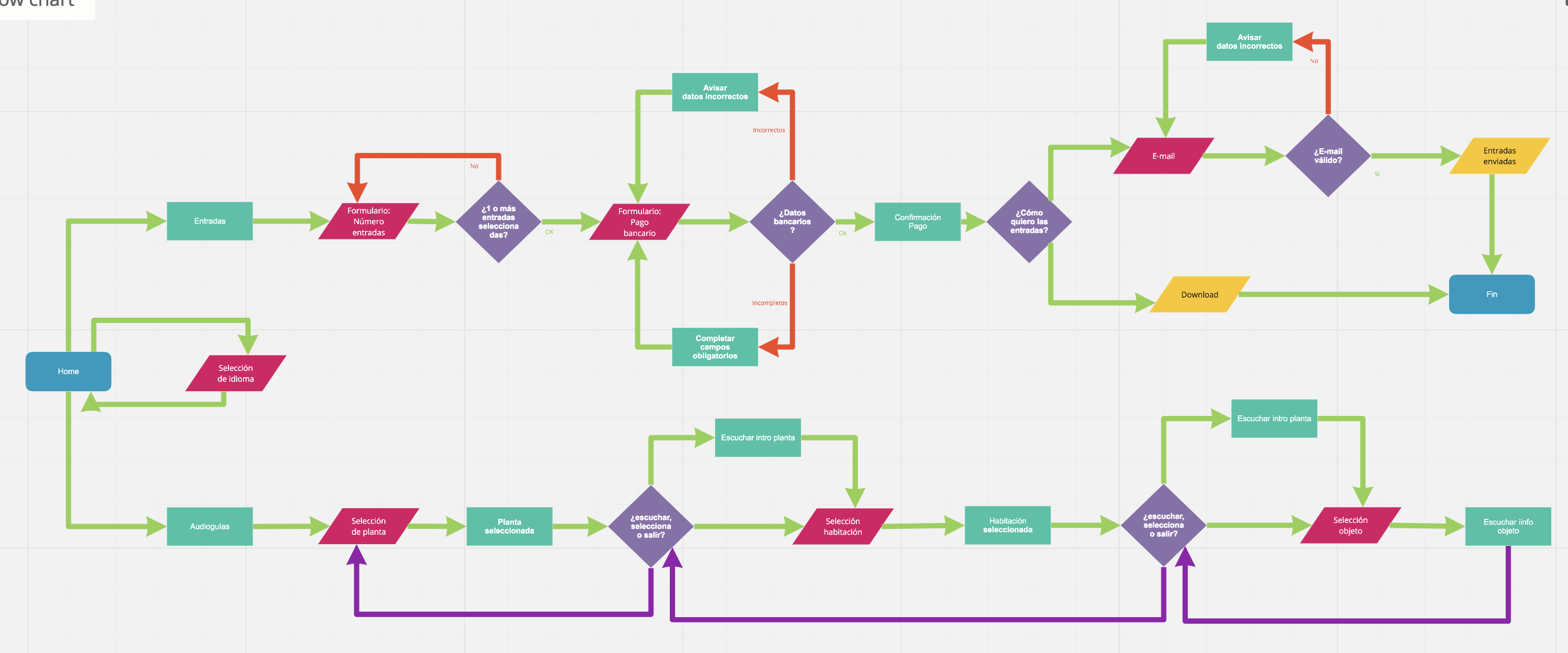
Flujo de usuario
El siguiente ejercicio que realicé para poder diseñar mis soluciones fue el flujo de usuario, tanto del proceso de compra de entradas online como el de las audioguías.

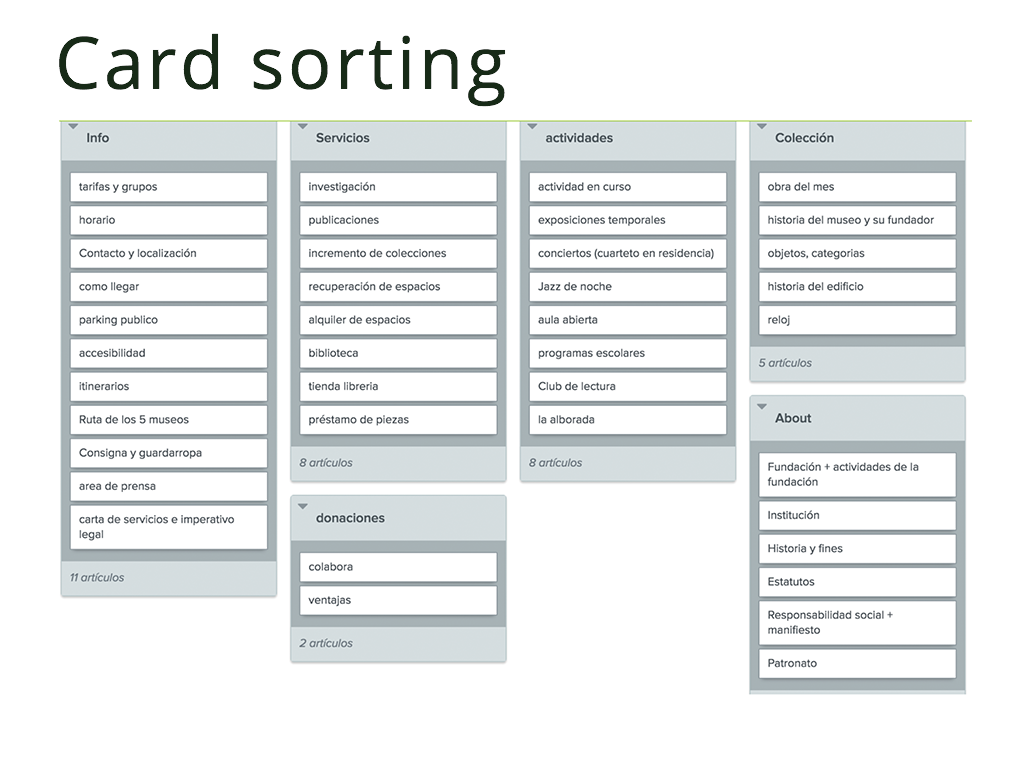
Ejercicio de cards, arquitectura de la información
Para poder organizar toda la información que nos ofrecía la web, la clasifiqué en diferentes categorías mediante el ejercicio de card sorting. Esto me ayudo a definir y diseñar el menú de de navegación principal.

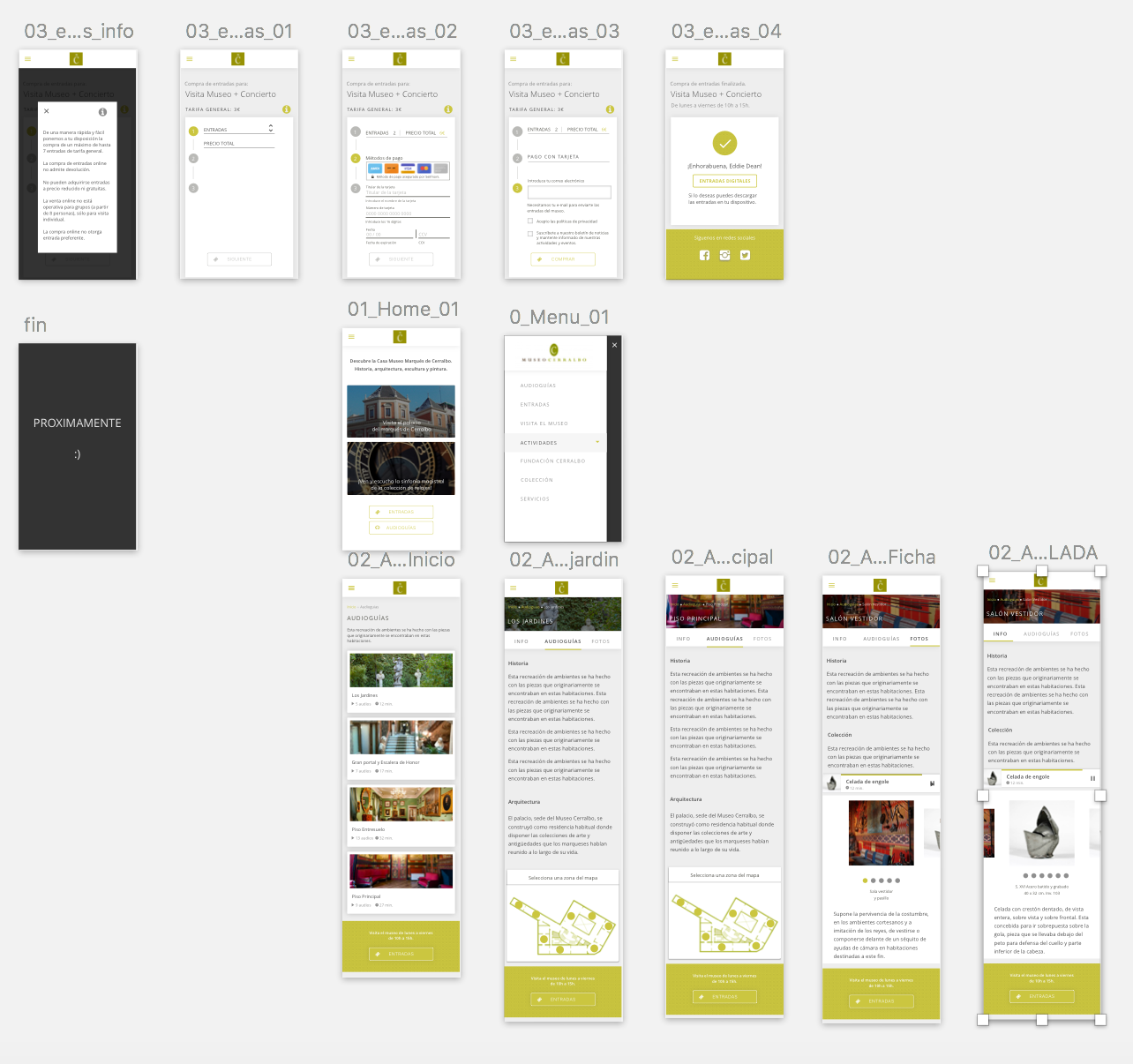
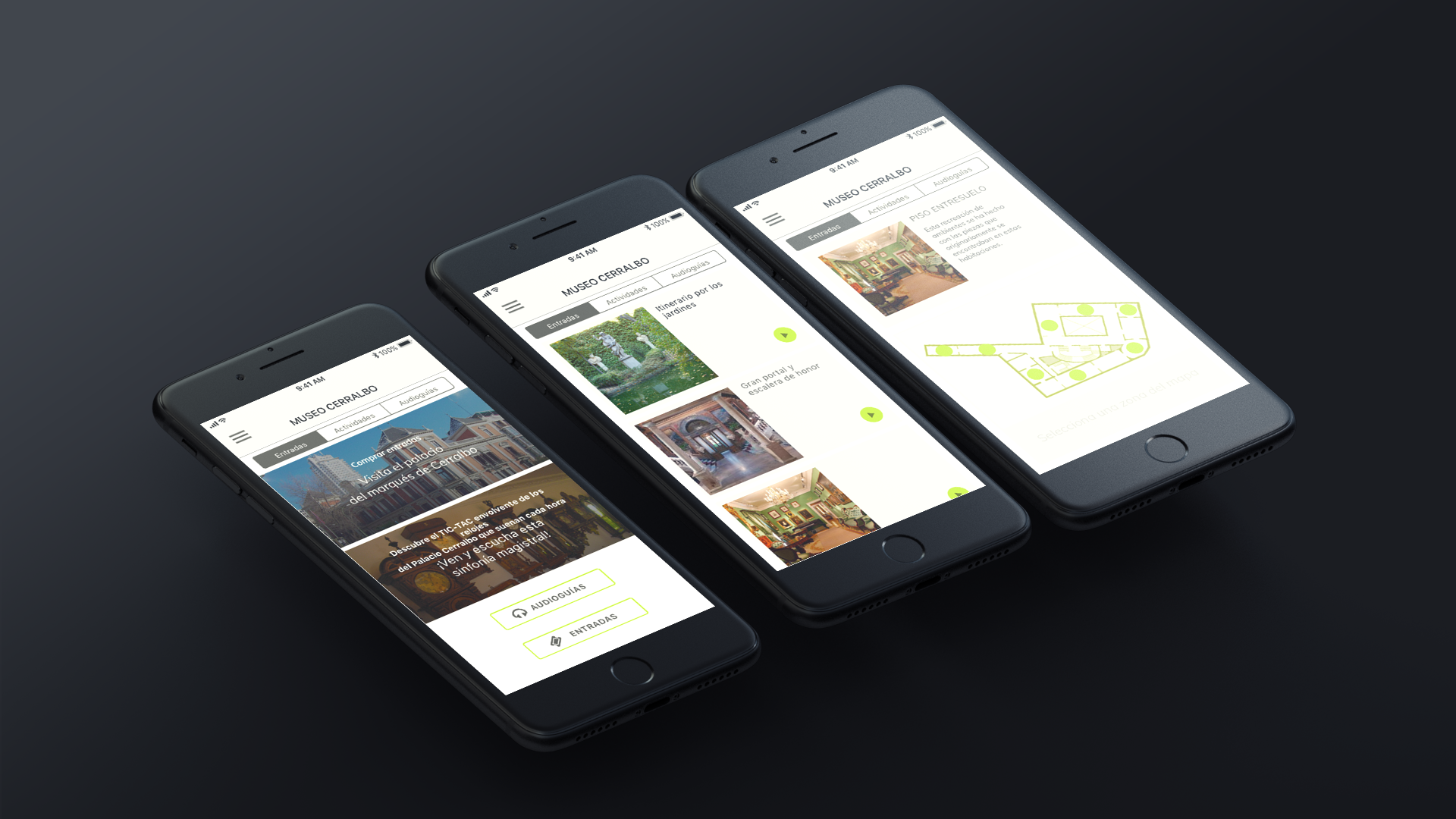
Diseño de las pantallas para móvil
Posteriormente, teniendo en cuenta todos los ejercicios anteriores, trabajé en el prototipo de alta fidelidad para la versión movil, ya que pensando en el usuario utilizando mis audioguías lo mas lógico es que las escuchen en su móvil mientras visitan el museo. También incluyo la funcionalidad sencilla y segura de compra de entradas y la escucha de audioguías que se realiza eligiendo las salas a través de las distintas plantas que encontramos en el museo.
Prototipo para la versión móvil
Este es el video del funcionamiento del prototipo de alta fidelidad para la versión móvil.

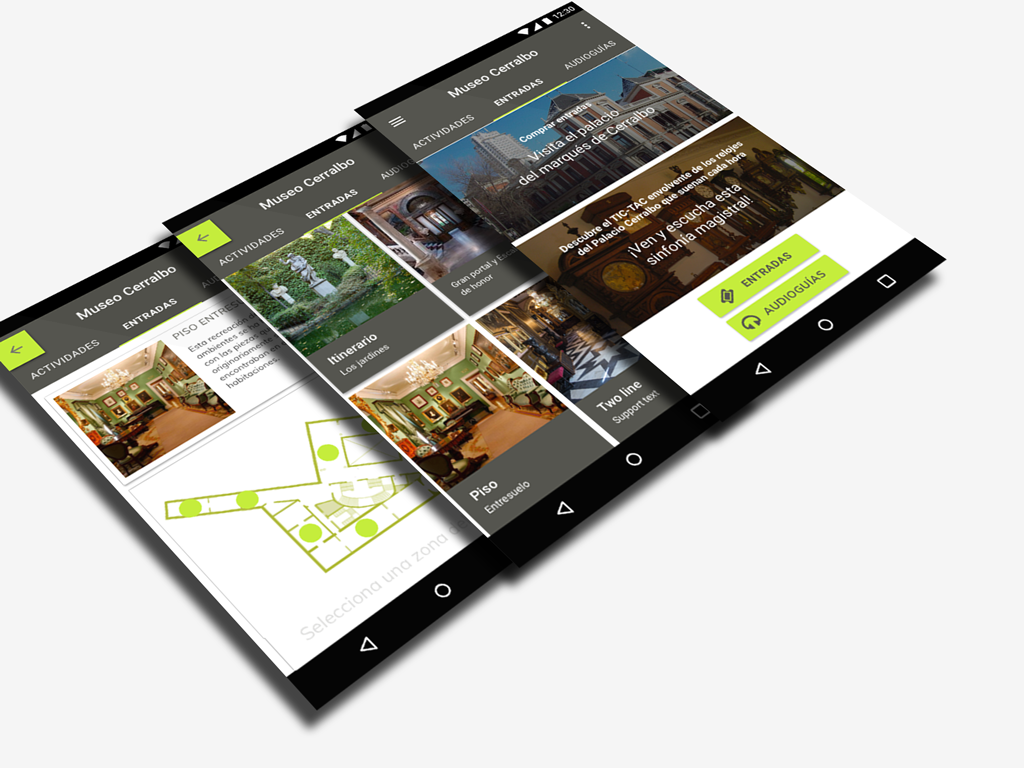
Diseño android

Diseño iOS
Tambien trabajé como visualizaría mi web si fuera una app tanto para iOS como para Android utilizando las guías de estilo oficiales que proveen estas dos soluciones de mercado.

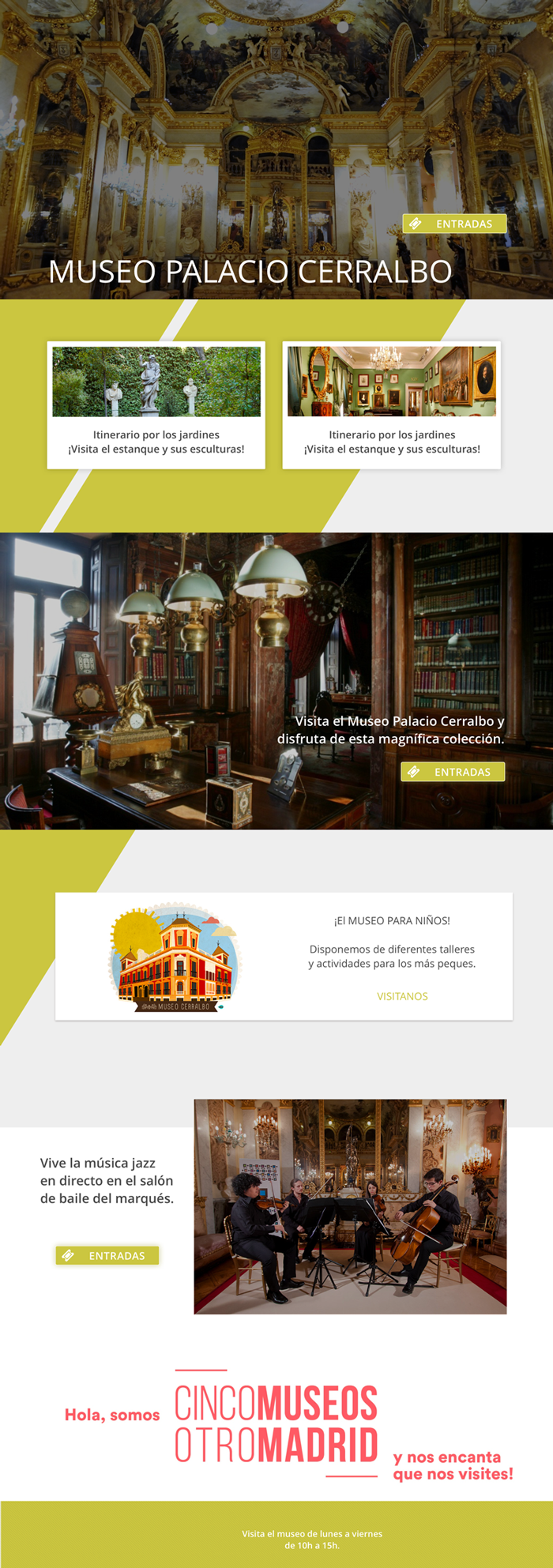
Diseño landing desktop
Por último este sería el diseño de la página landing del museo. La funcionalidad principal es la compra de entradas. Este botón se visualiza en distintos lugares durante el recorrido de navegación de esta página. Adicionalmente incluyo información y actividades para atraer usuarios potenciales.