Supermercados ABC
"La cocina es un lenguaje mediante el cual se puede expresar armonía, creatividad, felicidad, belleza, poesía, complejidad, magia, humor, provocación y cultura."
Ferrán Adrià, cocinero.

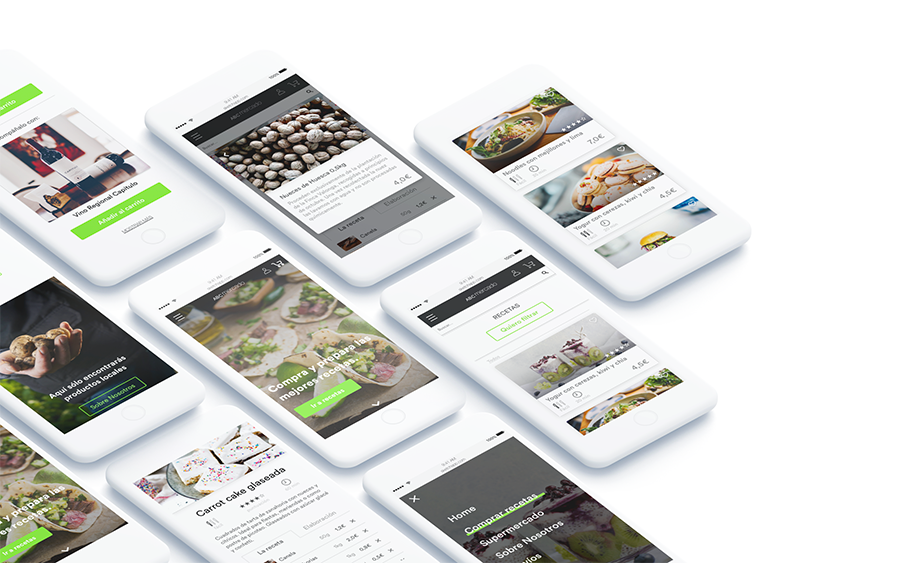
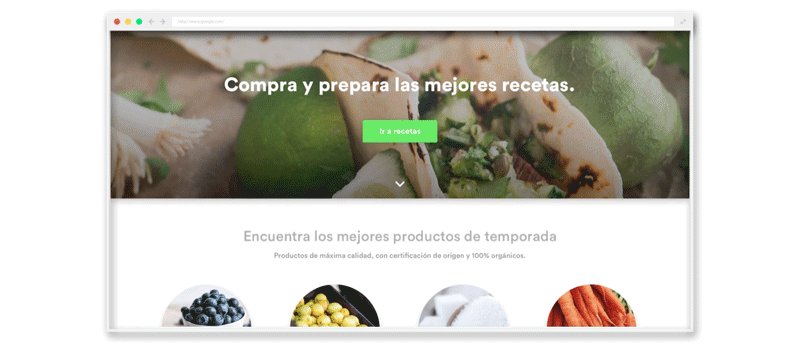
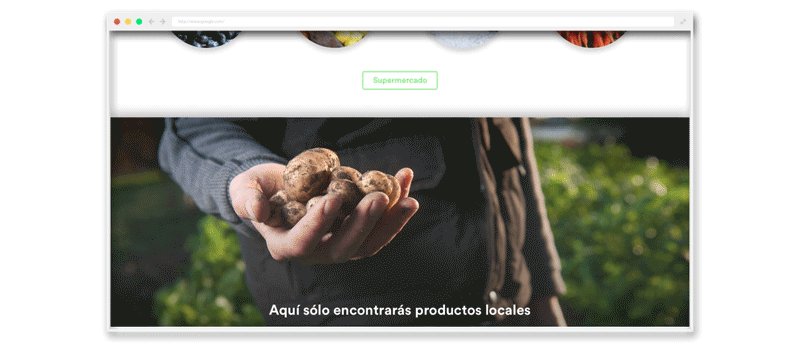
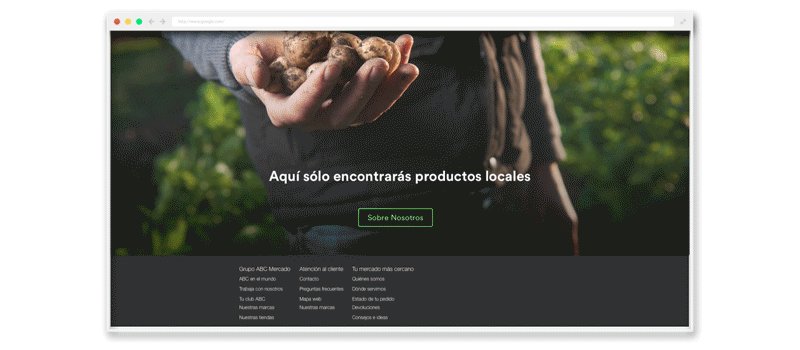
Mockup del proyecto
Este proyecto fue el primero que realicé en Ironhack. Partimos de un brief que consistía en que ABC Market, un supermercado regional líder en su área con una red de tiendas establecidas, querían dar un paso para entrar al mercado online. Hasta ese momento ellos se centraban en la venta de productos gourmet y comida preparada para llevar, pero necesitaban un valor añadido en sus tiendas online para poder competir con Amazon y Walmart.
Para la realización de este trabajo conté con la inestimable ayuda de mis compañeras Soraya Heras, Cristina Traba y Celia Viudes con las que fue me fue muy sencillo trabajar desde el primer momento.

Nuestro grupo trabajando en el proyecto
El primer punto de contacto fue la fase de empatizar con el usuario. Para ello realizamos una serie de entrevistas y encuestas. De los resultados de estas detectamos dos puntos puntos principales:
- A la gente no le gusta comprar productos frescos online porque no pueden verlos y elegirlos.
- Los clientes esperan una entrega pronta y valoran la posibilidad de obtener descuentos.
A través del UX Strategy Blueprint y el Lean UX Canvas definimos nuestras metas de negocio, hipótesis, deseos del usuario y planteamos las primeras soluciones.
Trabajamos sobre tres hipótesis:
- Tenemos que dar un servicio personal que sea tan bueno o mejor como el que se da en las tiendas físicas para ganarnos a nuestros clientes.
- Necesitamos tener en cuenta todo tipo de dietas: intolerantes a la lactosa, celíacos, veganos...
- Como supermercado gourmet deberemos de ser capaces de demostrar la calidad de nuestros productos como valor diferencial.
Después de esta fase de definición decidimos que queríamos centrarnos en la idea de ofrecer paquetes de recetas en las que se pudiera comprar todos los ingredientes a la vez. De esta forma ofrecemos a nuestros usuarios comprar online deliciosas comidas gourmet para recibirlas donde les venga mejor.

Diagrama de afinidad
El siguiente paso fue la fase de los ejercicios de ideación. Con los datos de nuestra investigación realizamos una serie de ejercicios de empatización e ideación como son los User personas, User journeys, storyboards, mindmaps, affinity diagrams, empathy maps,crazy 8s>...
El diagrama de afinidad (affinity diagram) es una herramienta que nos ayuda a organizar y estructurar toda esta información que tenemos, en los que incluimos los datos de las entrevistas y las encuestas, nuestras ideas de los brainstormings y la información extraída del ejercio del mindmap.

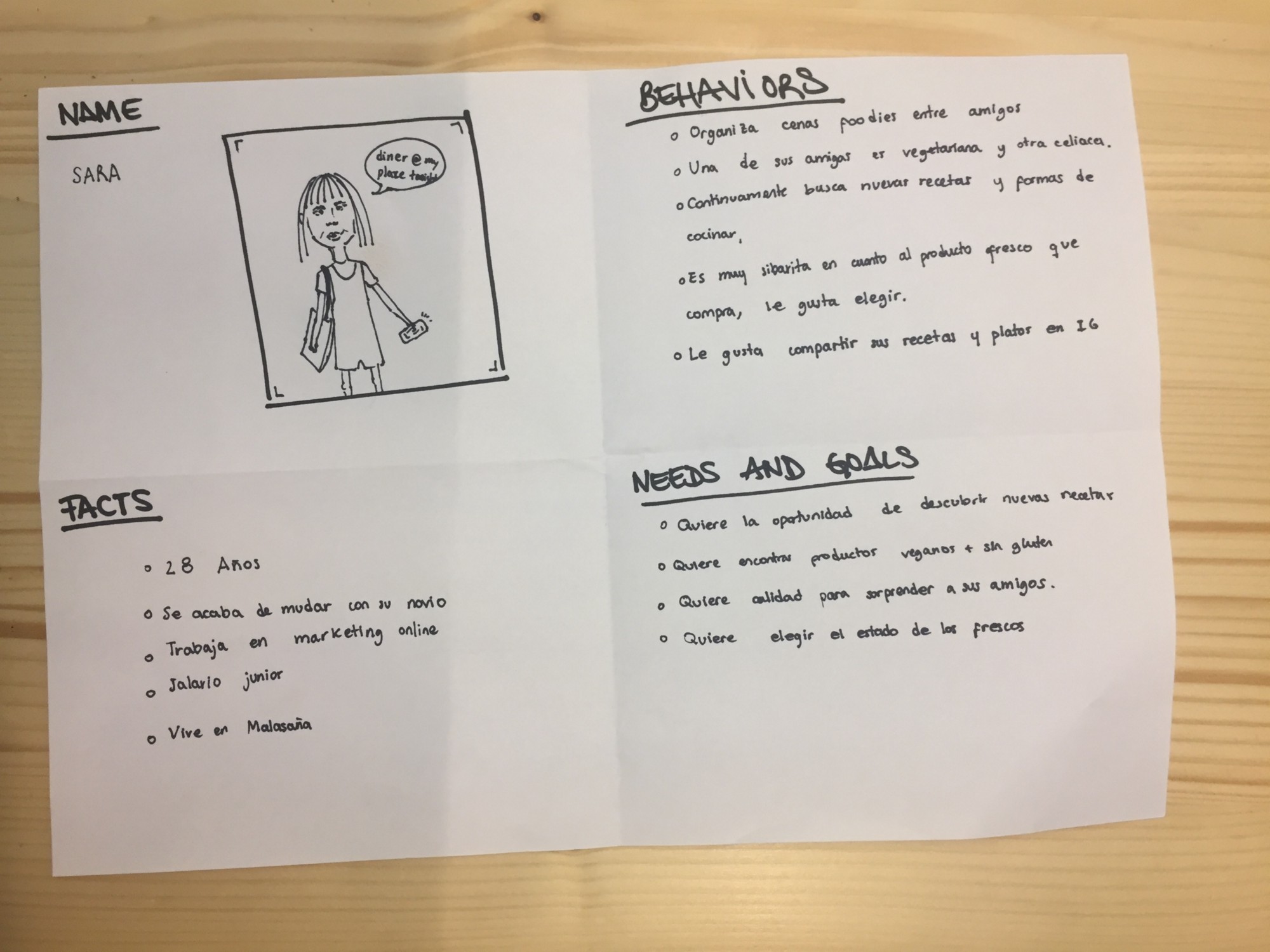
Sara, es celíaca y vegana

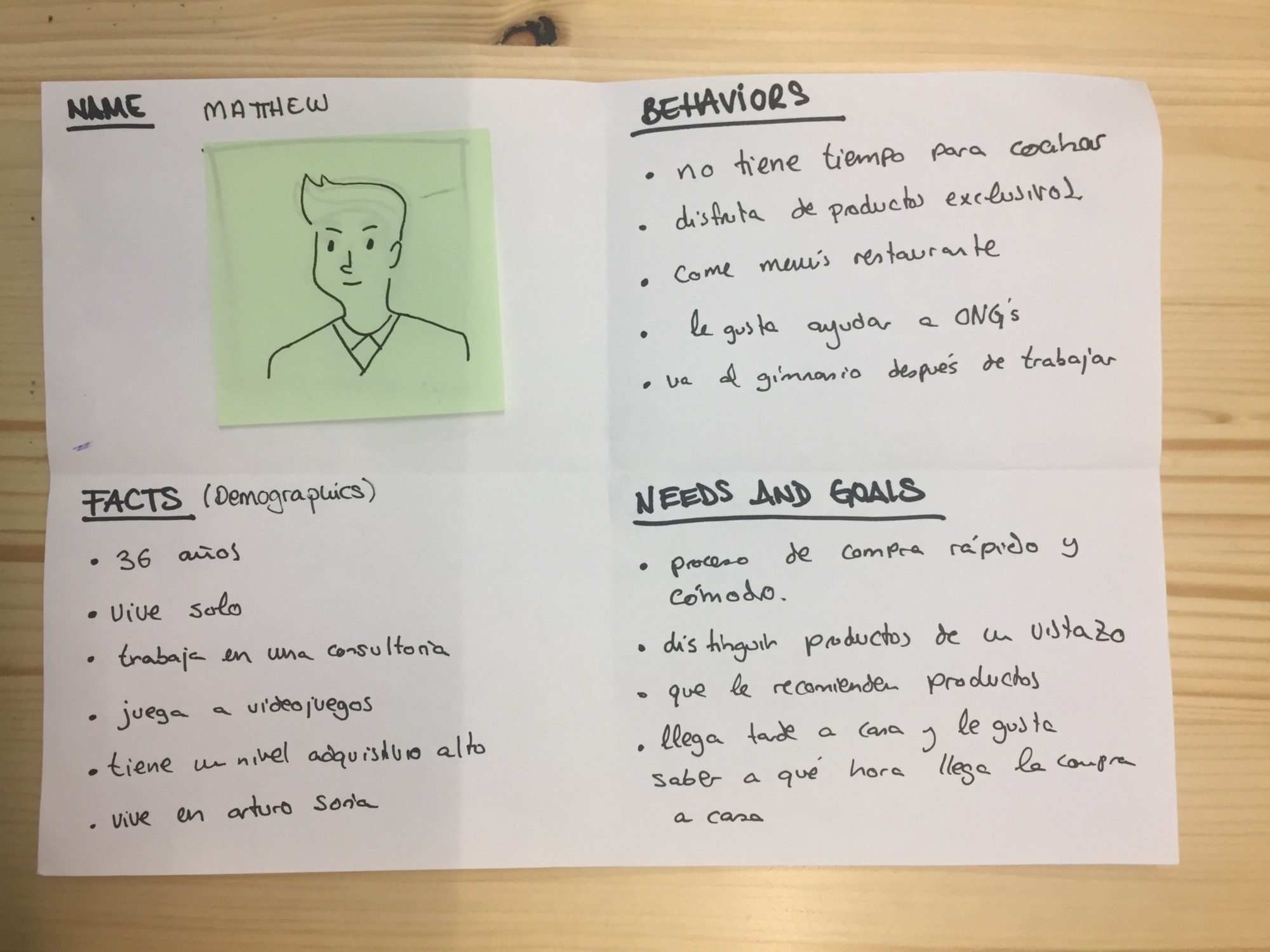
Matthew, carece de tiempo

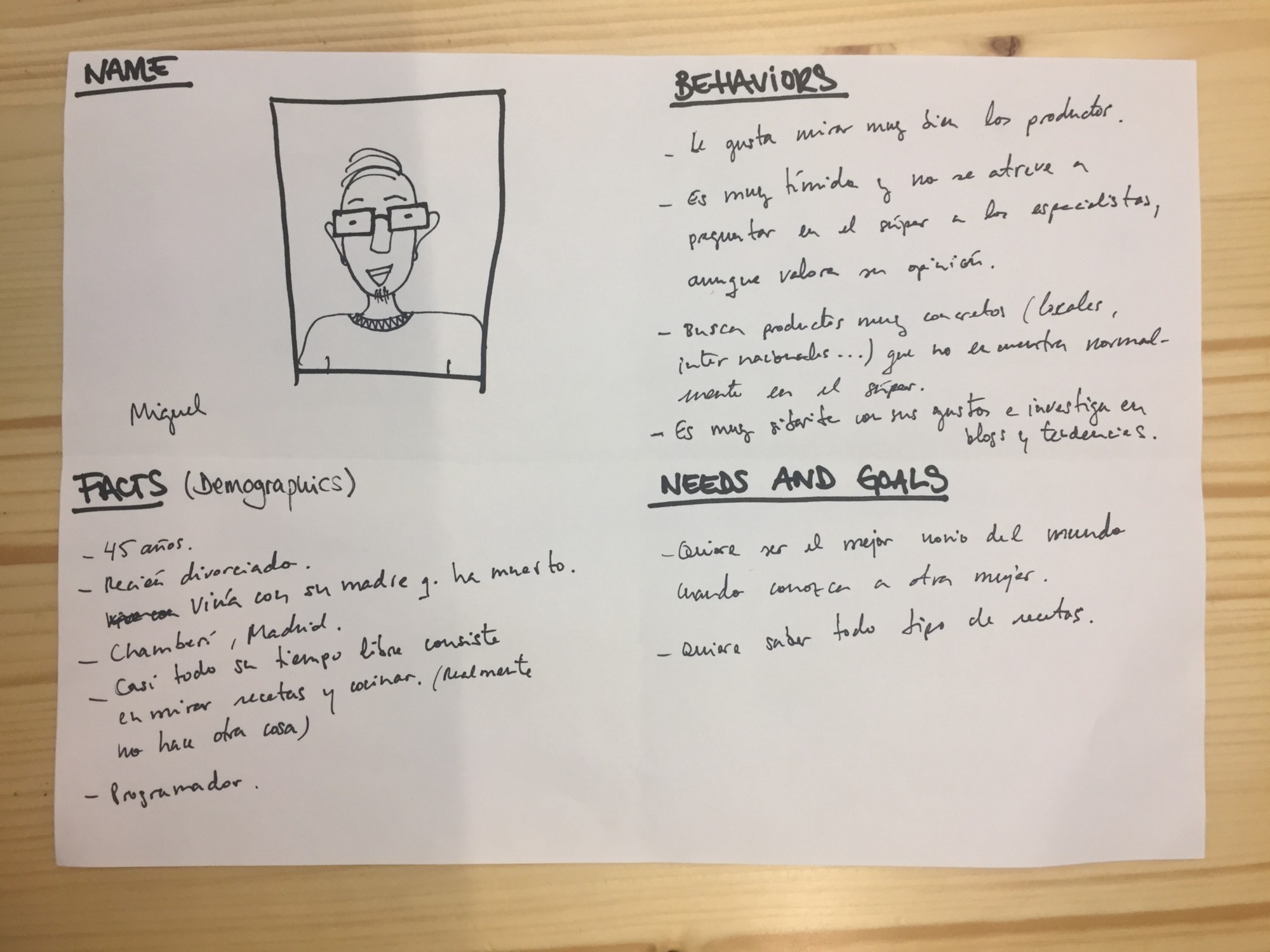
Miguel, el freak de la cocina
El ejercicio de user personas nos ayuda a definir las necesidades de nuestros usuarios. Identificamos tres personas:
- Miguel, le encanta la comida, cocinar y probar nuevas recetas e ingredientes. Normalmente busca recetas en internet y es muy cuidadoso con lo que come.
- Matthew es un hombre de negocios muy ocupado que trabaja durante todo el día. Valora especialmente contar con todos los ingredientes necesarios para sus recetas al llegar a casa y no perder el tiempo. Además le gusta poder programar la hora de entrega de sus pedidos.
- Sara, le encanta cocinar e invitar a sus amigos a cenar pero algunos son intolerantes y con dietas especiales por lo que tiene que estar especialmente pendiente de los ingredientes a la hora de organizar sus comidas.

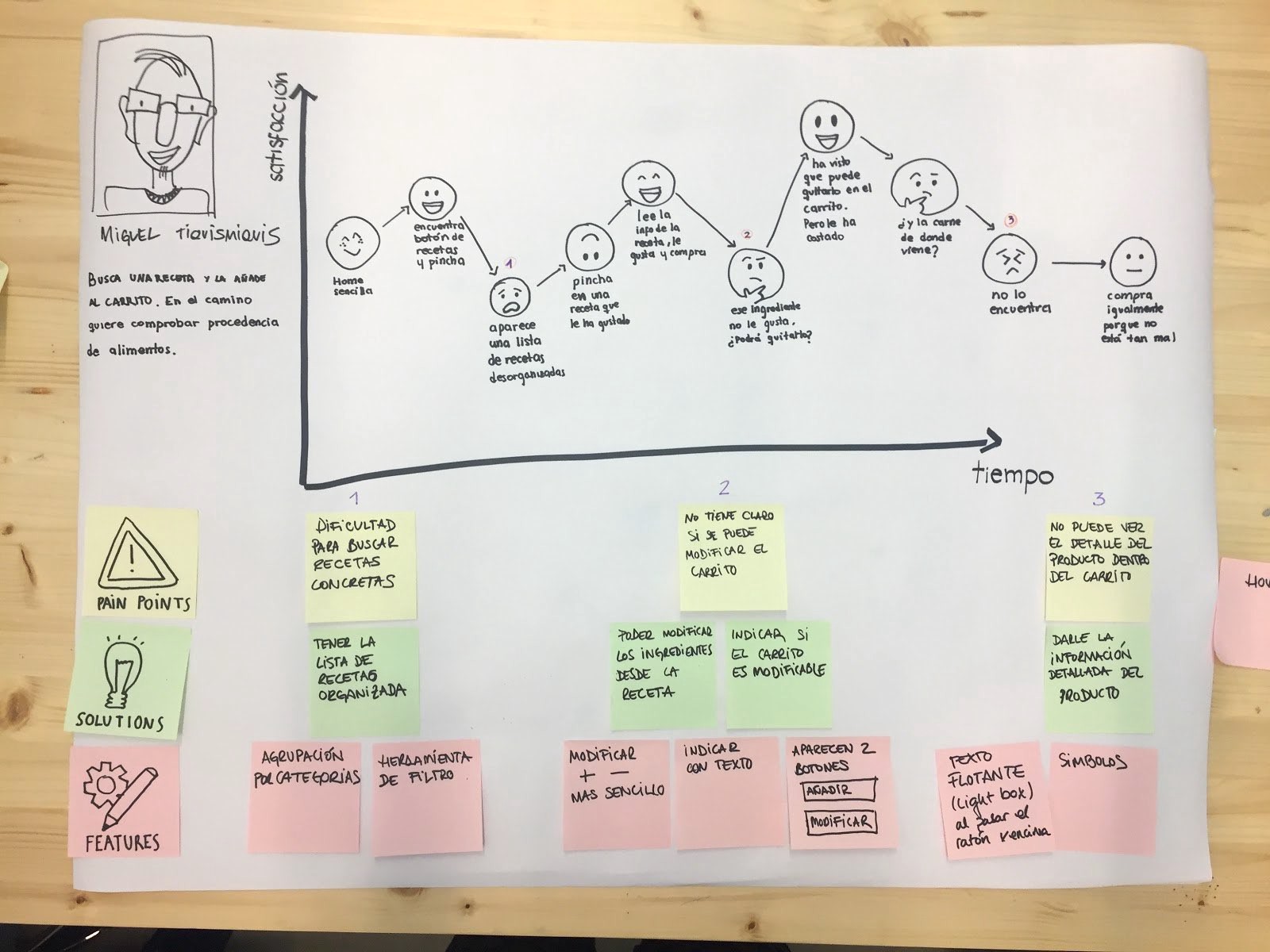
Planteamiento en el que Miguel compra una receta
A continuación elaboramos un protojourney que consistía en los pasos que tenía que dar Miguel a la hora de comprar una receta. De esta forma analizamos los puntos de fricción (pain points) que encontramos en su experiencia de compra como cliente. Detectamos que no era capaz de filtrar recetas con lo cual tenía problemas para encontrar las que eran de su interés. Además es bastante exigente en lo que a los productos de alimentación se refiere y le gusta conocer el origen de la comida que esta comprando, así que tenemos que asegurarnos de que nuestros usuarios tienen una descripción detallada y un certificado de origen de nuestros productos. El tercer punto de fricción importante que descubrimos fue la la necesidad de poder eliminar del carrito los ingredientes que nuestros clientes ya tenían en casa o no querían comprar.

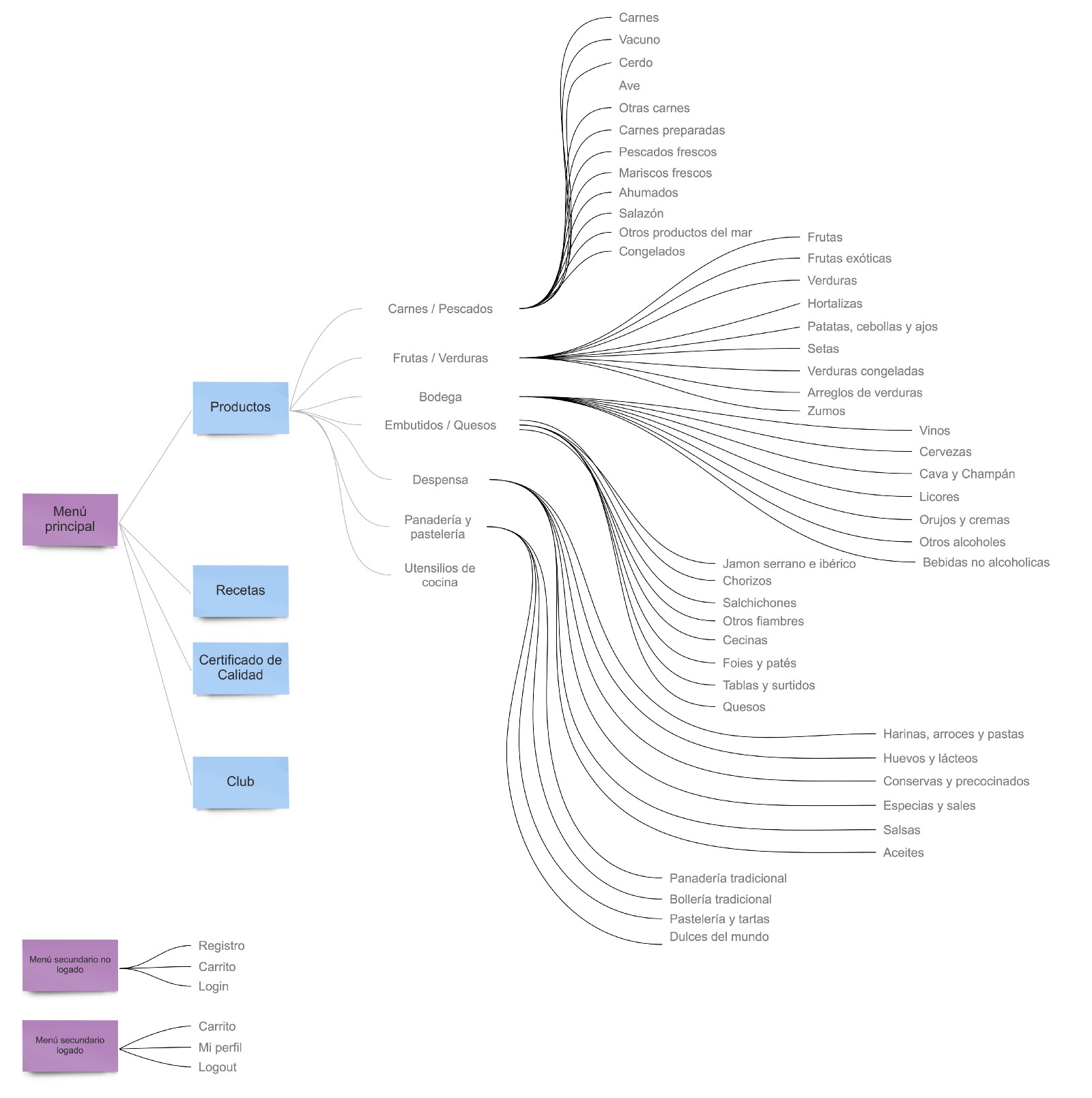
Sitemap
Una vez en la fase de prototipado, antes de comenzar a diseñar, necesitamos definir la estructura y los flujos de la página web. Para esto lo primero que hicimos fue un ejercicio de card sorting con el propósito de clasificar los productos y servicios en categorías y poder definir nuestro menú principal.

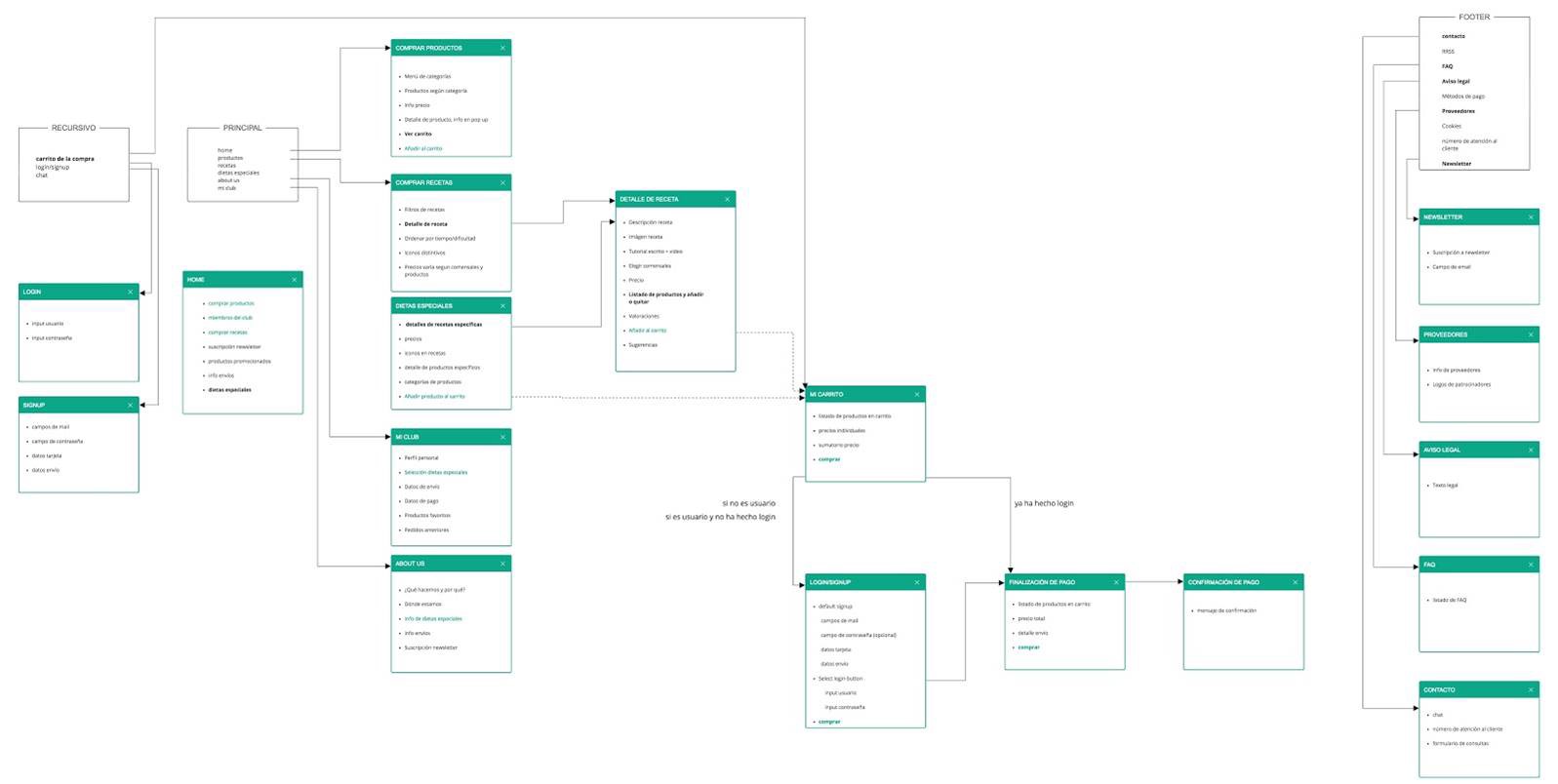
Arquitectura de la información
Decidimos que los usuarios podían tener un programa de fidelidad en su espacio personal en el que podrían guardarse como favoritos recetas y establecer los filtros de alimentos que les fueran necesarios. También definimos el flujo y las pantallas que necesitaba un usuario para poder encontrar una receta, añadirla a favoritos, comprobar el origen de los ingredientes, añadirlas al carrito y además, ser capaces de eliminar determinados ingredientes.
Para materializar nuestras ideas en funcionalidades y pantallas, cada uno de los miembros del grupo realizó ocho bocetos rápidos en 5 minutos. Para no partir de cero, previamente habiamos buscado y analizado un montón de websites para utilizar como referencia, identificando así los mejores y peores elementos de cada una. De esta forma nos fue mucho mas fácil hacer los ejercicios de bocetaje e ideación ya que partíamos con algunas ideas con las que trabajar.
Después de esto las pusimos en común y escogimos los elementos que mas nos gustaron de cada boceto. Como resultado obtuvimos un boceto realizado a mano de nuestra página de recetas.

Wireframes de baja fidelidad (Lo-Fi)
Este sería el resultado del funcionamiento de nuestro primer prototipo de baja fidelidad. Puedes visualizarlo con la ayuda de la herramienta InVision.
Para ello nos apoyamos en el uso del programa Sketch que nos facilitó en gran medida la realización de estos wireframes. Así pudimos testear rápidamente la propuestas de solución con usuarios reales. Hicimos un talk-aloud testing donde proponiamos a nuestros usuarios realizar una serie de tareas:
- Filtrar una receta por plato caliente, vegano y sin lactosa.
- Añadir nuestra receta a favoritos.
- Comprobar el detalle de los ingredientes.
- Añadir la recerta al carrito y eliminar un ingrediente.
Obtuvimos una buena respuesta del producto y además encontramos diferentes puntos de mejora para próximas iteraciones como dar feedback despues del login o indicar que todos los ingredientes de la receta serán añadidos al carrito. Además decidimos incorporar la posibilidad de eliminar ingredientes directamente desde la página de recetas.

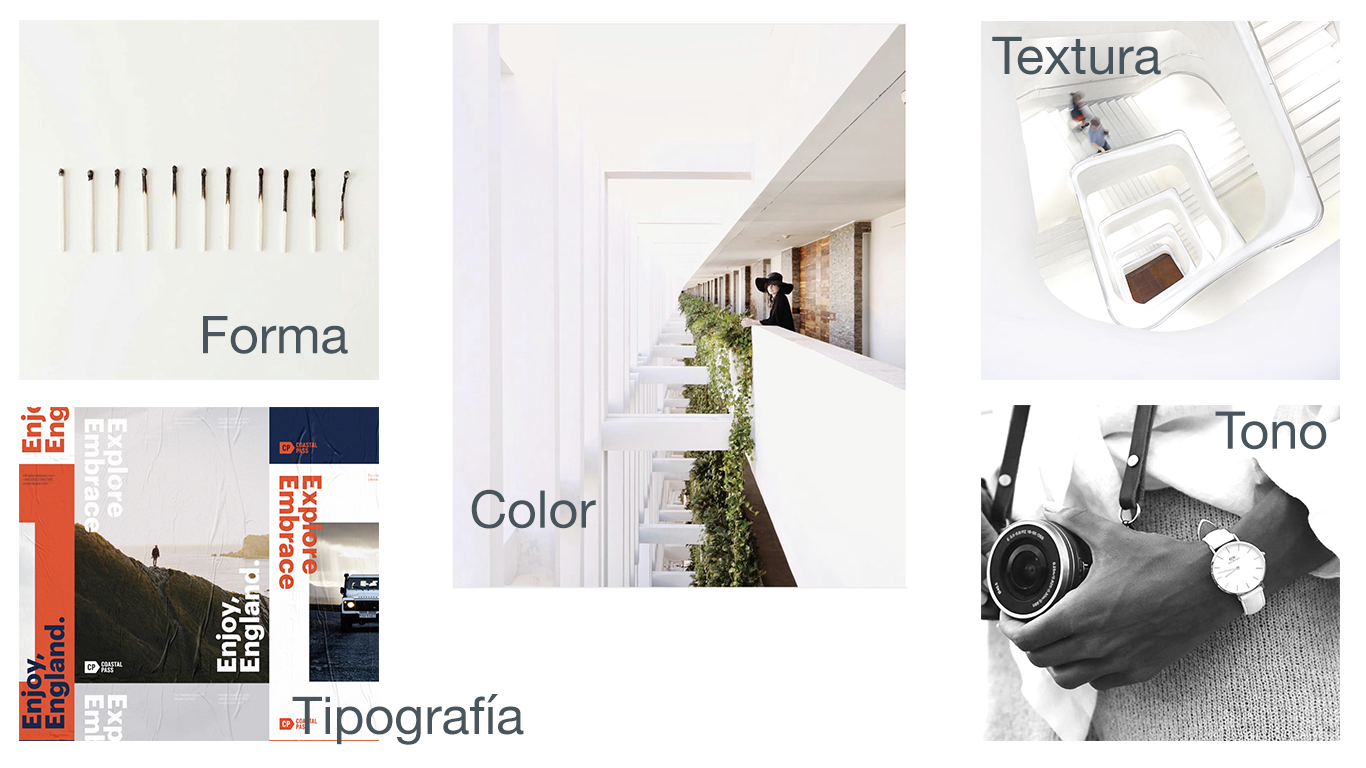
Moodboard de inspiración
Una vez definido el MVP (producto mínimo viable) comenzamos a desarrollar la identidad visual y la interfaz de usuario. Trabajamos colaborativamente realizando cuatro distintas propuestas visuales y las fusionamos tomando lo mejor de cada una para acabar realizando un prototipo de alta fidelidad (HI-FI).
El ejercicio de moodboard nos sirvió de una guía visual para poder tomar nuestras decisiones de la UI. Trabajamos sobre cinco categorías: Color, forma, tipografía, textura y tono. Con este moodboard lo que queríamos era elegir un color que aportase el sentido de algo fresco que evocara la naturaleza y además transmitiera la calidad que tienen los productos gourmet. La forma tenía que ser clara y lineal y para la textura buscabamos espacios en blanco con sombreados suaves. La tipografía que elegimos fue la "Circular", la misma que Airbnb usa, ya que es una sans serif muy redondeada y aporta un carácter cercano y amigable. Por último para el tono decidimos que sería como un reloj Daniel Wellington porque es una elección para la gente que quiere algo exclusivo pero a la vez asequible.

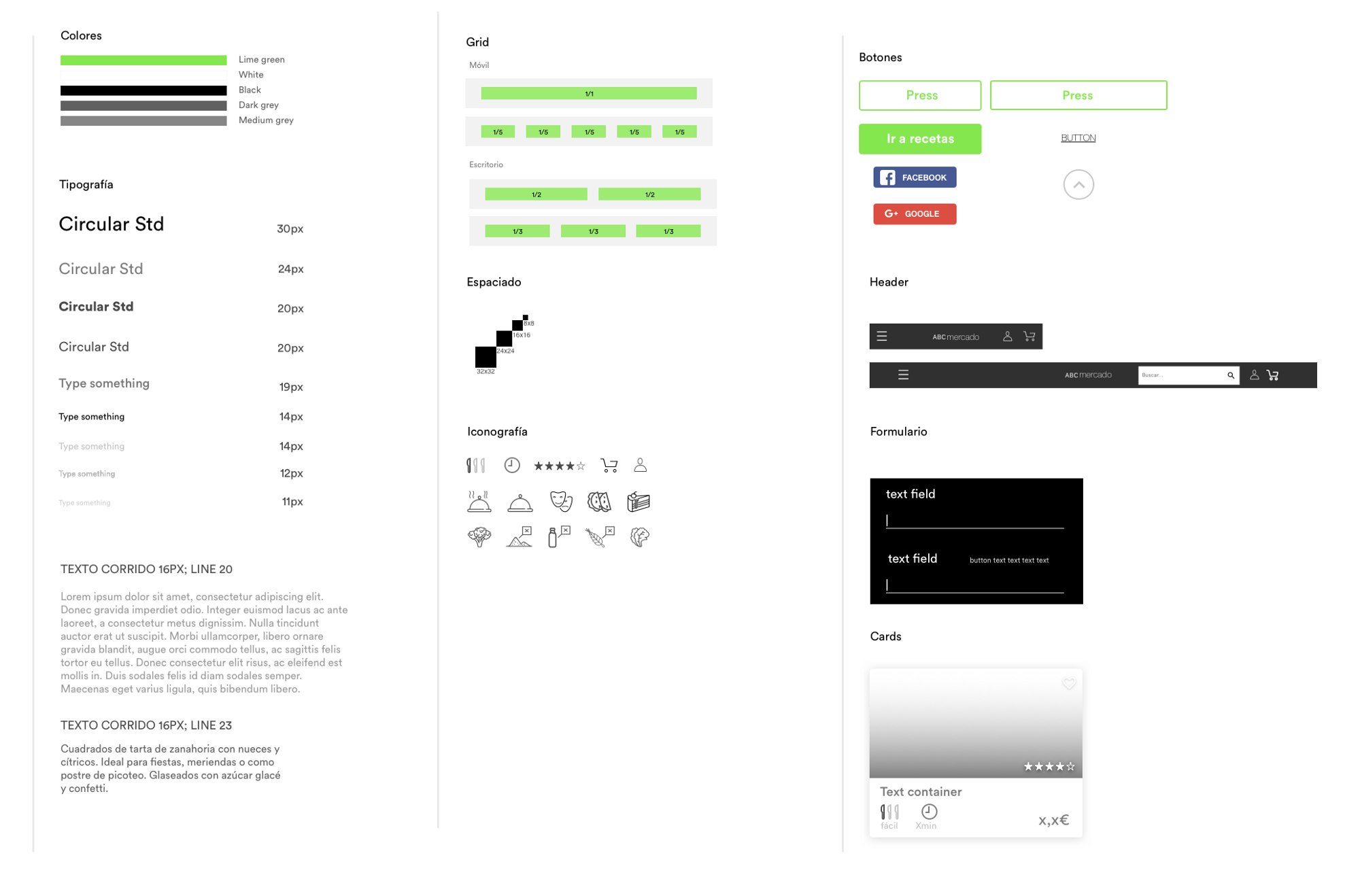
Guía de estilos
El siguiente ejercicio que realizamos fue la guía de estilo con los colores finales, que fueron un verde ligero con los neutrales y sofisticados blanco y negro. Incluimos la tipografía y sus tamaños, la retícula utilizada, el espaciado de los elementos, la iconografía y los principales componentes visuales.

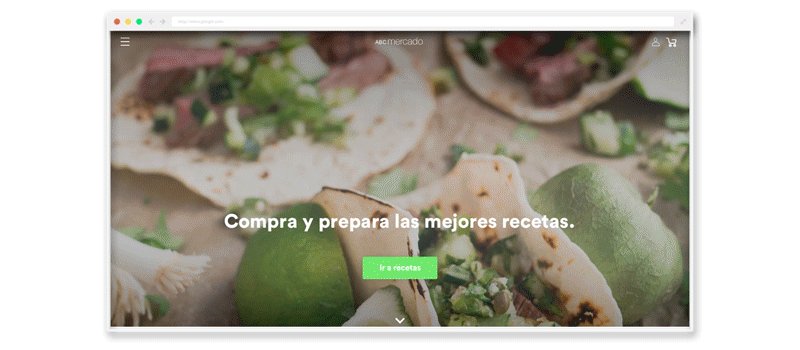
Diseño de la versión web
Finalmente trasladamos todo el trabajo anterior a un prototipo final de alta fidelidad. Hicimos un buen trabajo en equipo para elegir lo mejor de nuestros cuatro prototipos y fusionarlos en uno. La decisión fue realizar una web responsive pero nos centramos en la versión mobile porque esperamos que nuestros clientes puedan comprobar nuestra web entre reuniones y responsabilidades del día a día.
Lo primero que que podéis ver es nuestra adaptación de la landing a la versión web. Tenemos una página de inicio con tres divisiones en las que el mensaje principal son: recetas, nuestro valor añadido, productos, ya que somos un supermercado online, y sobre nosotros con el que queremos trasmitir sensación de proximidad y confianza a nuestros clientes.

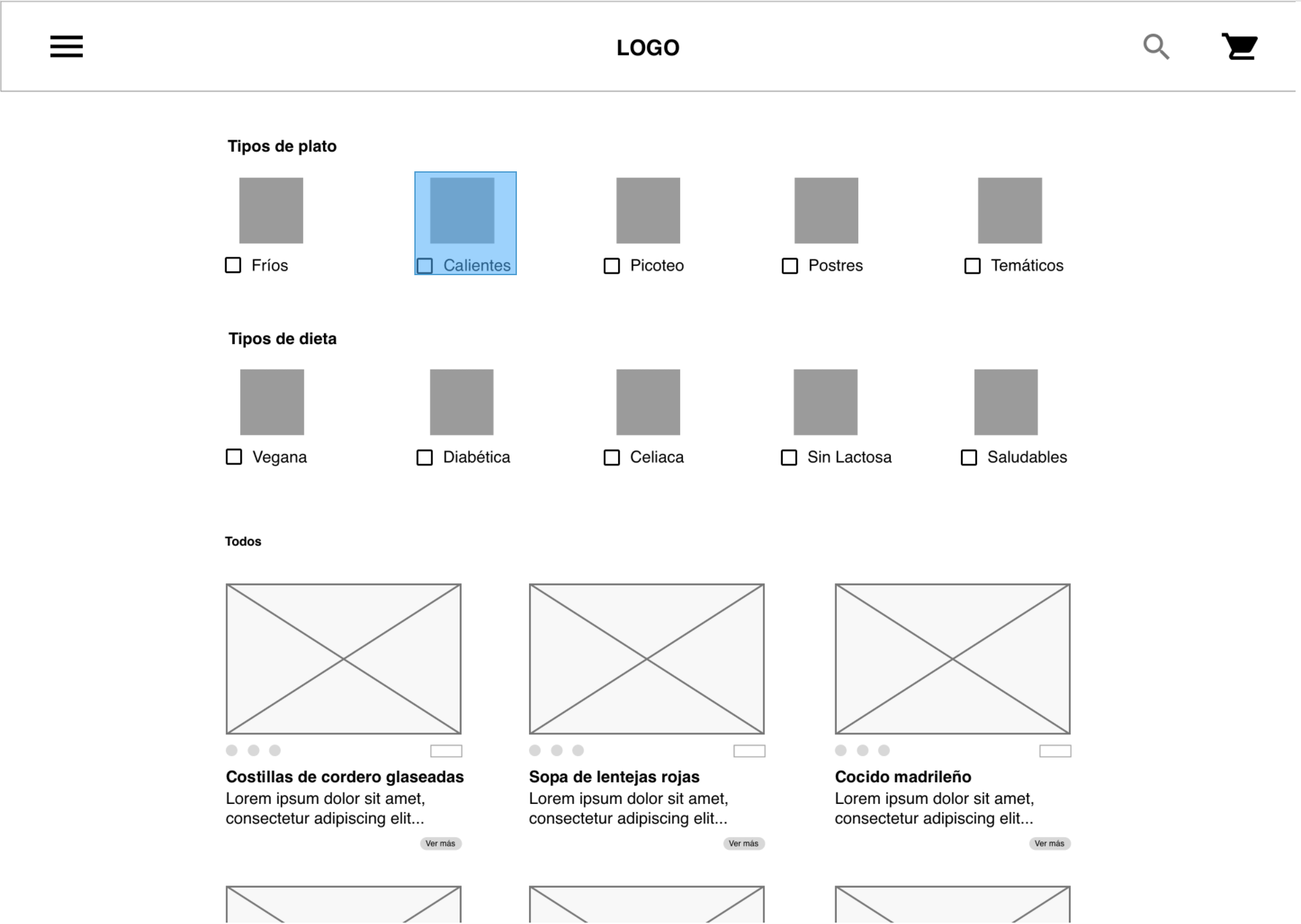
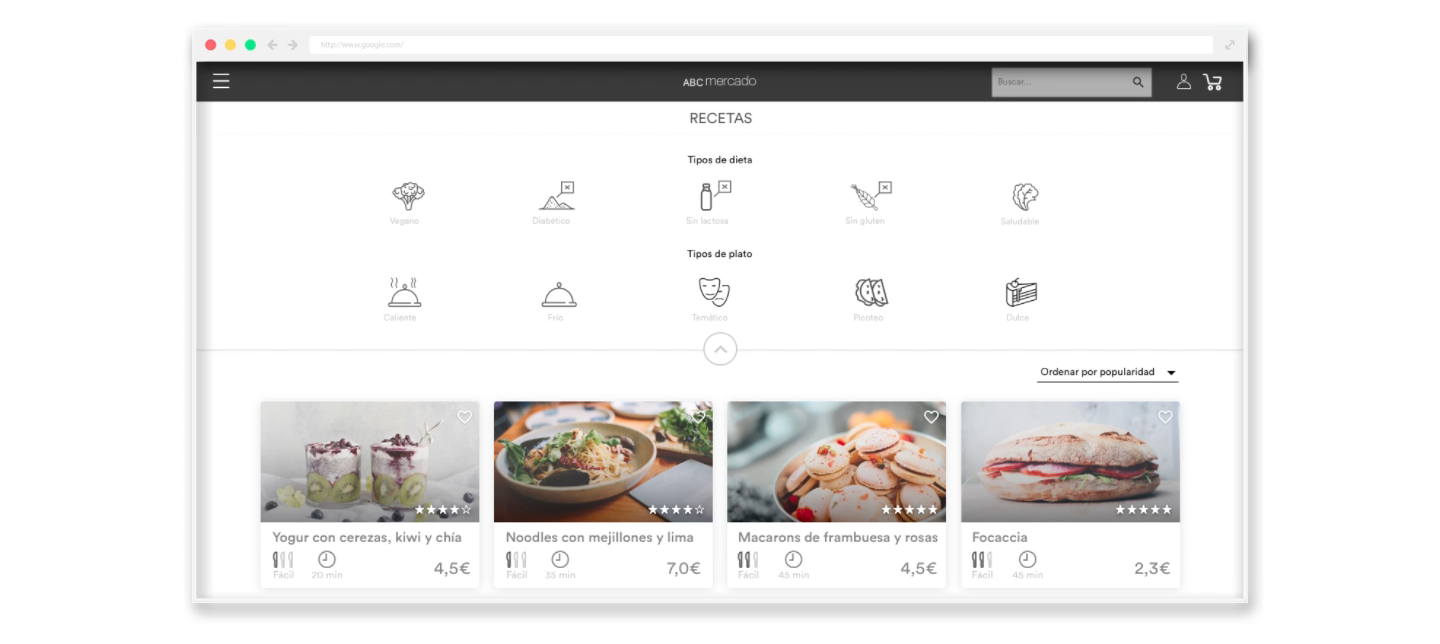
Diseño de filtros para el usuario
Otro de los puntos en los trabajamos fue realizar unos filtros que fueran fáciles de utilizar y entender. Decidimos que los ibamos a mostrar en dos filas, una por el tipo de dieta (Vegano, libre de azúcar, sin lactosa, sin gluten y saludables) y otra por el tipo de plato que el usuario quisiera: platos calientes y fríos, por temporada, platos principales o postres.
Vídeo del prototipo para la versión móvil
Esta sería la versión final de nuestro prototipo para móvil. Desarrollamos el mismo flujo que antes pero implementando lo que aprendimos en el testing con usuarios. Además incluimos información de las recetas y sus vídeos explicativos de cómo se prepararían. También una lista visual de los ingredientes que fueran fáciles de eliminar o acceder a su detalle. El usuario podría elegir un número de comensales y por último se le proponen diferentes maridajes.
Los siguientes pasos a realizar incluirían un nuevo testing, trabajar en el diseño del carrito de la compra, diseñar el espacio personal del usuario y enlazar las páginas del producto a las recetas.